1. Buka Aplikasi Adobe Photoshop, saya pakainya PS CS5 ^^/Kemudian buat File baru, File > New atau Ctrl+N
2. Buat ukuran 500x500 px dengan resolusi standar 72 px/inch
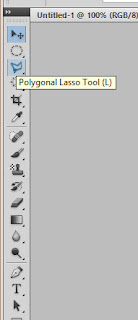
3. Caranya mudah dan praktis sekali, gunakan Polygonal Lasso tool.
4. Lalu, buat layer baru (perhatikan jendela Layer) Kalau tidak muncul, coba di window > layer. Untuk menambah layer, klik icon kotak sebelah tempat sampah
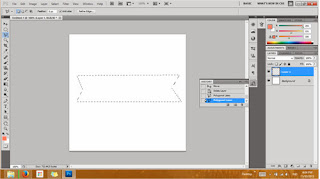
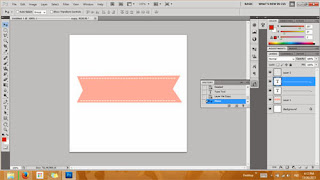
5. Nah, buat pola pita atau ribbon, tidak sulit kok, tinggal menyatukan garis, setelah itu akan muncul garis putus-putus. Bisa juga buat pita beragam bentuknya dengan kreatifitasmu.
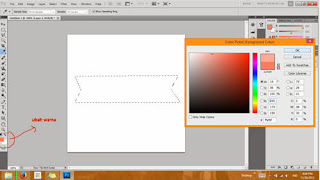
6. Setelah berbentuk pita, beri warna dengan mengklik pilihan warna, Foreground atau Background. Cara praktisnya, Ctrl+Delete untuk Background (putih) , dan Alt+Delete untuk Foreground (pink)
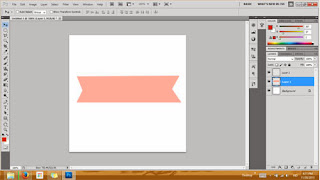
7. Setelah diberi warna, pitanya sudah terlihat :)
9.Terakhir, agar gambar pita ini bisa kita gunakan untuk dimasukkan teks atau digabungkan dengan desain kita, hapus background dasar. Klik layer background, klik kanan > delete.
Setelah background utama dihapus, gambar akan terlihat seperti ini.
10. Save file dengan format .PNG
Agar gambar bisa dipakai untuk membuat desain. Pilih 'none' > ok. Taraa~ kita sudah bikin sendiri ribbon vector sederhana.
Agar gambar bisa dipakai untuk membuat desain. Pilih 'none' > ok. Taraa~ kita sudah bikin sendiri ribbon vector sederhana.
Teman-teman juga bisa membuat warnanya jadi warna gradasi dan dihias serta membuat ukuran sesuai selera ^^
*Mohon maaf sesederhana ini, karena menurut saya, untuk membuat suatu desain, kadang kita perlu pikiran yang jernih untuk membuat hal luar biasa dari hal yang sederhana sekali :)










Kontol. Gitu doang adek w jg bisa
BalasHapus