Hola!
Lama ndak bikin Tutorial nih, Yuk yang mau belajar Corel, setelah mengetahui Corel Draw kita pemanasan dulu, karena Corel Draw lebih dikenal untuk pengolahan gambar Vector, ndak ada salahnya kita mulai belajar membuat Objek.
Selain Objek dasar ini nantinya berguna untuk penggunaan Corel, lewat Objek dasar seperti Oval, lingkaran, Kotak, kita bisa melatih ide-ide kreatif di otak kita.
Hayo.. gimana caranya?
Sekarang perhatikan deh benda-benda sekitar kalian. Apa? Misal Laptop yang sedang kalian pantengin ini, bentuknya apa? Yap! Kotak. Dari kotak, terus ditumpuk kotak-kotak beraturan, jadilah laptop. Duh gampang kan? :3
Yuk Mulai aja!
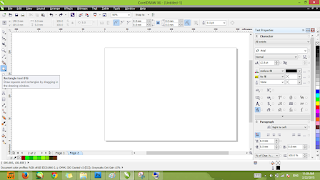
1. Buka Corel Drawmu,
2. File > New Document
3. Kita akan buat Objek Kotak menggunakan Rectangel Tool
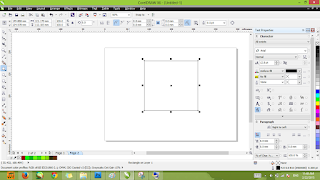
4. Kemudian tarik tahan sehingga objeknya terbentuk di lembar kerja
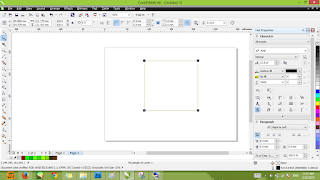
5. Setelah jadi, kita pilih Tool di panel Tools, pilih Shape. Kalau udah di klik, perhatikan garis putus-putus objek Kotak, jadi hanya punya 4 titik.
6. Lewat Tool Shape ini, kita bisa mengubah ujung bentuk kotak yang lancip. Tinggal klik salah satu titik-titik di pojoknya, hasilnya bisa tumpul
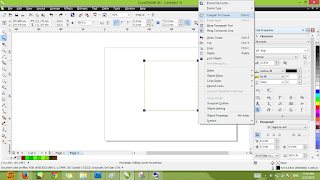
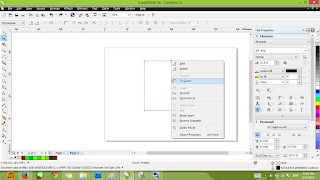
7. Nah, bisa juga kita edit sembarang. Tapi pakai cara ini dulu, klik kanan > Pilih Convert to Curves atau cara cepatnya gunakan Ctrl+Q
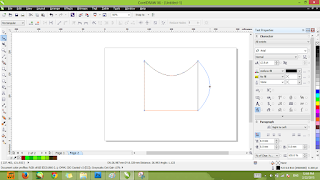
8. Nah, kalau sudah di Covert to Curves, kita bisa ubah sesuka hati dari titik-titik ujung objek kotak ini, seperti ini :
9. Kita juga bisa menambahkan titik untuk menarik garis yang lain di Objek kotak ini, caranya, klik garis putus-putus (yang manapun) Cukup klik sekali, sampai ada tanda * kemudian klik kanan > Add
10.Ulangi membuat titik-titik yang baru, kemudian kita bisa membuat bintang dari objek kotak!
11. Nah, kalau tadi, kita masih mengedit objek kotak dengan Garis lurus (Line), sekarang kita mengeditnya dengan garis lengkung (Curves) Caranya?
Seperti tadi, klik garis putus-putusnya sampai ada gambar * klik kanan > Pilih To Curves.
12. Setelah itu, silakan kamu bisa menarik garis putus-putusnya kebawah, Jadi melengkung kan?
13. Nah, kita bisa lakukan yang sama juga dengan sisi yang lainnya,
14. Oke! Latihan dasarnya udah cukup dulu nih, tunggu postingan selanjutnya kita akan membuat sebuah objek dengan menggunakan Tools Shape ini :D
Minggu, 10 Mei 2015
Minggu, 22 Februari 2015
Pengenalan Tools Corel Draw
CorelDRAW adalah editor grafik vektor yang dibuat oleh Corel, sebuah
perusahaan perangkat lunak yang bermarkas di Ottawa, Kanada.
Sama halnya dengan Photoshop, CorelDraw juga selalu meng-update versi terbarunya. Dan saat saya posting artikel ini CorelDraw telah merilis versi terbarunya yaitu versi 16 yang dinamai X6.
,

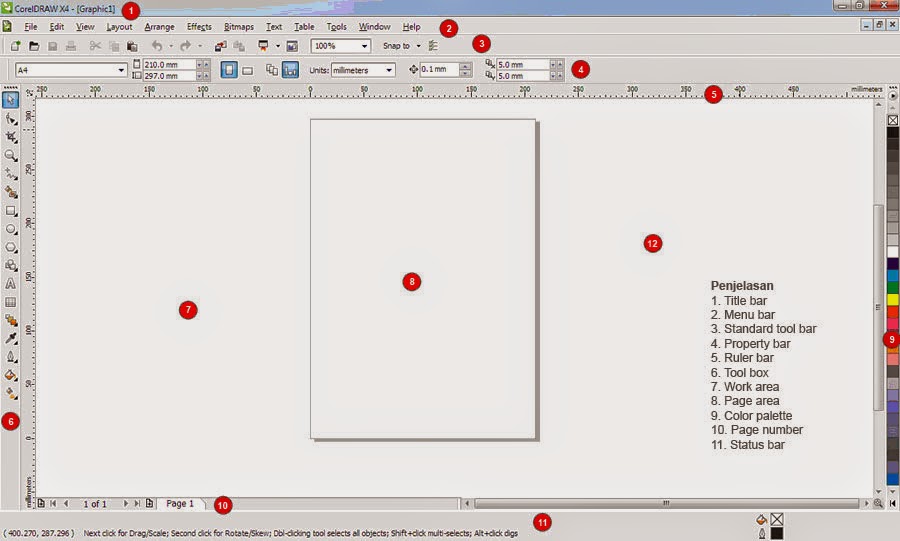
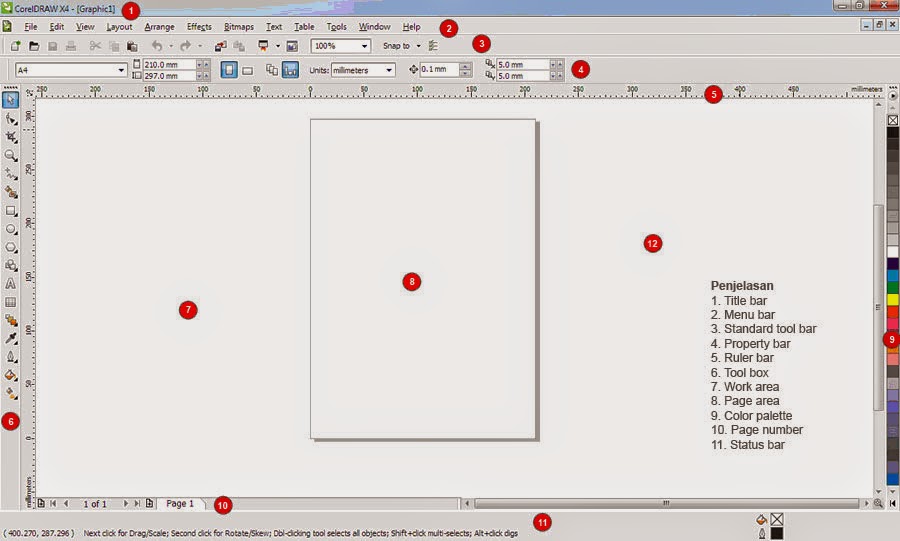
1. Title bar, area yang menampilkan nama file CorelDraw yang sedang aktif.
2. Menu bar, area yang berada dibawah title bar yang berisi kumpulan perintah-perintah yang muncul ketika kita mengklik teks-teks yang ada didalamnya.
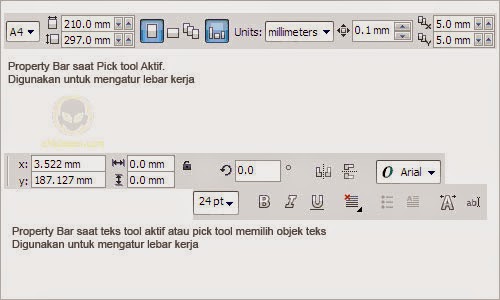
4. Property bar, Kumpulan property, opsi dan perintah yang muncul sesuai dengan tool atau objek yang sedang aktif saat itu. contohnya jika sebuah teks tool aktif pada saat itu, berarti perintah yang muncul pada property tool berhubungan dengan teks.
5. Rulers, garis hoisontal dan vertikal yang mengelilingi drawing window yang berfungsi menentukan ukuran dan posisi suatu ojek.
6. Toolbox, kumpulan tool yang digunakan untuk membuat, mengedit dan memodifikasi objek yang dibuat.
7. Work Area, area diluar drawing page yang dibatasi oleh scroll bar dikanan dan dibawah.
8. Page Area, area segi empat ditengah drawing window. area ini sekaligus merupakan area yang muncul ketika mencetak hasil karya kita nanti.
9. Color pallete, area disebelah kanan yang berisikan kumpulan kotak warna sesuai yang diinginkan.
10. Page number, membuat halaman yang lain dalam satu file yang sama atau area dikiri bawah untuk mengontrol atau menambah halaman (page)
11. Status bar, area paling bawah jendela utama CorelDraw yang berisi informasi objek yang terseleksi serta property yang dimilikinya, seperti teks, ukuran, warna, resolusi dan lain-lain.
Adapun yang lain,
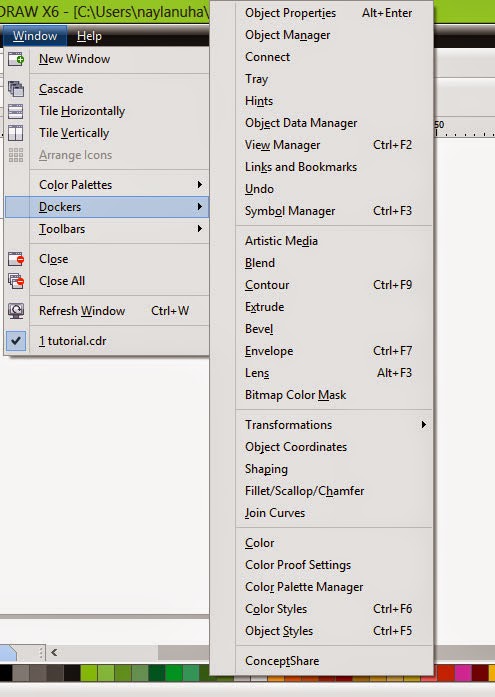
> Docker, sebuah jendela yang berisikan perintah-perintah yang berhubungan dengan tool/perintah tertentu yang diinginkan.
> Navigator, tombol disudut kanan bawah yang menampilkan jendela kecil untuk membantu kita menentukan posisi ketika menggambar.
Tool-Tool CorelDRAW X3
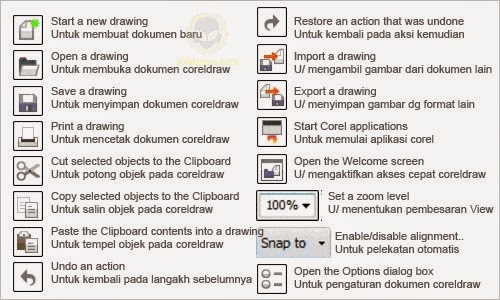
> Standard Toolbar
Standard toolbar berada dibawah menu bar. Tool bar ini berisi sejumlah tombol yang merupakan perintah cepat untuk beberapa menu sering digunakan. berikut gambarnya :
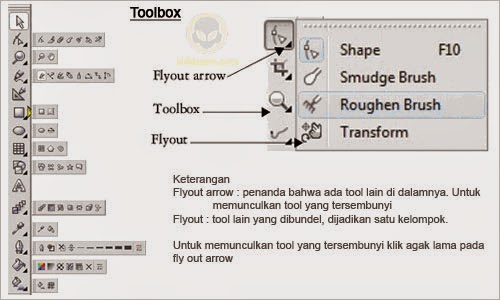
> Toolbox
Toolbox yang berada disebelah kiri leyer berisi sejumlah tool yang digunakan dalam proses pembuatan gambar dalam CorelDraw. Apabila dalam sebuah tool terdapat tanda panah kecil, disebut flyout.
Berikut daftar flyout yang terdapat dalam CorelDRAW X3.
2.Shape Tool
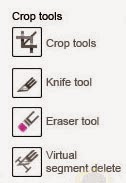
3.Crop Tool
4.Zoom Tool
5.Freehand Tool
6.Smart Fill Tool
7.Rectangel Tool
8.Elipse Tool
9.Polygon Tool
10.Basic Shapes Tool
11.Text Tool
12.Table Tool
13.Paralel Dimension Tool
14.Straight Line Connector Tool
15.Blend Tool
16.Color Eyedropper Tool
17.Outline Pen
18.Fill Tool
19.Interactive Fill Tool
Penjelasannya dibawah ini :
Pick tool
Pick tool ini memiliki ikon seperti cursor mouse pada setting defaultnya. Berfungsi untuk menyeleksi atau memilih objek.
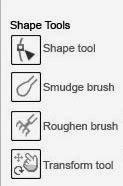
Shape Tool
Shape tool berfungsi mengedit garis atau objek dengan manipulasi titik. Memiliki shortcut dalam keyboard
F10. Shape tool ini sendiri dibagi menjadi 3 jenis lagi yaitu :
•Smudge Brush : Untuk mengubah objek gambar dengan menarik garis tepi.
•Roughen Brush : Untuk mendistorsi objek gambar dengan menarik garis tepi.
•Free Transform : Untuk mengubah bebas seperti : menggunakan rotasi, mengubah ukuran, memiringkan objek, dll.
 Crop tool berfungsi untuk menghilangkan bagian yang tidak diinginkan dalam objek.
Crop tool berfungsi untuk menghilangkan bagian yang tidak diinginkan dalam objek.Crop tool juga memiliki 3 jenis lagi :
•Knife : untuk memotong objek menjadi dua bagian terpisah.
•Eraser : untuk menghapus area yang tidak diinginkan dalam objek.
•Virtual Segment Delete : untuk menghapus suatu bagian objek yang berada dalam persinggungan.
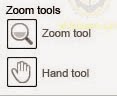
Zoom Tool
Zoom tool berfungsi untuk mengubah tingkat / level pembesaran jendela dokumen corel yang sedang kita buka. Ini sangat bermanfaat untuk mengedit objek yang terlalu kecil atau objek yang terlalu besar, sehingga tampilan objek sesuai dengan mata kita.
•Hand Tool berfungsi untuk menggeser tampilan area/objek tanpa mengubah tingkat zoom level.
Freehand Tool
Freehand Tool berfungsi menggambar kurva (garis lengkung) dan garis lurus dalam segmen. Memiliki tombol shortcut F5 di keyboard anda. Freehand tool ini dibagi dalam 7 jenis lagi yaitu :
• 2-Point Line Tool : untuk menggambar garis lurus dari satu titik (titik awal) ke satu titik yang lain (titik akhir).
• Bezier Tool : menggambar garis lengkung dalam segment dalam satu waktu.
• Artistic Media Tool : menambahkan efek brush, spray dan kaligrafi dengan menggunakan kursor pen dengan bebas. Banyak efek-efek yang mungkin anda sukai dalam tool yang satu ini.
• Pen tool : menggambar garis lengkung dalam segmen dan melihat/meninjau masing-masing segmen yang telah kamu buat.
• B-spline tool : menggambar garis lengkung dengan mengkontrol setting titik (point) tanpa merusak segmen.
• Polyline tool : menggambar sambungan garis lurus atau garis lengkung secara continue (terus menerus) dalam satu action.
• 3-point curves tool : menggambar garis lengkung dengan cara mendrag dari titik awal , titik akhir dan memposisikan pada titik tengah.
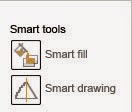
Smart Fill Tool
berfungsi untuk membuat objek dari tumpang tindih area lali mengisikannya dengan warna atau tekstur. Tool ini memiliki satu jenis lagi yaitu smart drawing tool.
•Smart Drawing tool : untuk mengubah / mengkonversi coretan pointer yang kamu gambar menjadi bentuk wujud objek (basic shapes) atau garis kurva yang halus.
Rectangle Tool
Rectangle tool berfungsi untuk menggambar bentuk persegi empat atau kotak hanya dengan drag dan klik mouse kamu. Memiliki satu jenis lagi yaitu 3-point rectangle tool.
•3-Point Rectangle tool : berfungsi untuk membentuk persegi empat dan kotak dengan menyusun nya per titik.
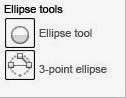
Ellipse tool
Ellipse tool
berfungsi untuk menggambar elips dan lingkaran hanya dengan drag dan klik mouse kamu. Juga memiliki satu jenis lagi yaitu 3-point ellipse tool.
•3-Point Ellipse tool : untuk menggambar elips dan lingkaran dengan menyusun nya per titik.
Polygon Tool
Polygon tool berfungsi untuk menggambar bentuk persegi banyak, hanya dengan drag dan klik mouse.
Memiliki turunan 4 macam tools, yaitu :
•Star tool : untuk menggambar berbagai macam bentuk bintang.
•Complex Star tool : untuk menggambar bentuk bintang yang memiliki banyak potongan sisi.
•Graph Paper tool : untuk menggambar bentuk kisi-kisi / susunan kotak-kotak seperti jala-jala.
•Spiral tool : untuk menggambar lingkaran spiral secara simetris atau logaritmis.
Basic Shapes Tool
berfungsi untuk mempermudah/mempercepat proses menggambar bentuk segitiga, lingkaran, silinder, love/hati, dan masih banyak lagi bentuk-bentuk lainnya. Memiliki turunan 4 macam tools, yaitu :
•Arrow shapes tool : untuk menggambar bentuk tanda panah dalam berbagai variasi
•Flowchart shapes tool : untuk memudahkan menggambar suatu bagan (chart)
•Banner shapes tool : untuk menggambar bentuk pita atau bentuk ledakan.
•Callout shapes tool : untuk menggambar bentuk balon bicara (ilustrasi bicara) dan label
> Property bar
Property bar berada dibawah Standard toolbar, yang berfungsi untuk menampilkan sejumlah perintah dan opsi yang berhubungan dengan tool yang sedang aktif atau digunakan saat itu.
>Docker
Docker adalah kotak dialog yang muncul ketika diaktifkan dengan perintah Window > Docker. Docker berisi sejumlah opsi yang dapat dipilih dan diisi sesuai kebutuhan yang diinginkan .
> Status bar
Status bar menampilkan sejumlah informasi tentang objek yang terpilih/aktif, seperti warna, fill, outline, posisi, dan perintah yang sedang aktif.
sumber :
http://ilmugrafis.hartabonan.com/2012/05/pengenalan-dasar-coreldraw.html
https://edugrafs.wordpress.com/corel-draw/panduan-dasar-corel-draw-x4/
Download PDF Tutorialnya : disini
Label:
corel draw,
desain,
desain grafis,
tutorial
Minggu, 01 Juni 2014
Berkreasi dengan Pattern
Assalamualaikum, alhamdulillah kita ketemu lagi!
seminggu kosong tutorial nih, maap ya, banyak tugas >.<
Sekarang kita akan ngebahas tentang Pattern. Setelah kemarin belajar membuat desain kreatif dari Typografi. Udah ngerti kan?
Nah, biasanya banyak ditemui teman-teman yang galau bikin background desain. Cara mudahnya bisa kita dapatkan dari tool Pattern. Ada dimana sih tool Pattern photoshop itu?
Nah kaya gini nih :)
nah sebelum memulai pembahasan tentang fitur Pattern pada Photoshop terlebih dahulu kita simak apa itu sebenarnya Pattern ?
Yok! mulai prakteknya. Kita akan bikin Background desain dengan Pattern. Sebelumnya, kita bosa searching gambar untuk pattern di google.
Saya dapat gambar ini dan menggunakan gambar ini untuk latihan, *klik gambar untuk memperbesar dan save*
Oh iya, Gambar pattern itu biasa kecil bro, karena dia pakai polanya sama dan banyak. ya semacam gambar 'tile' yang bersusun-susun.
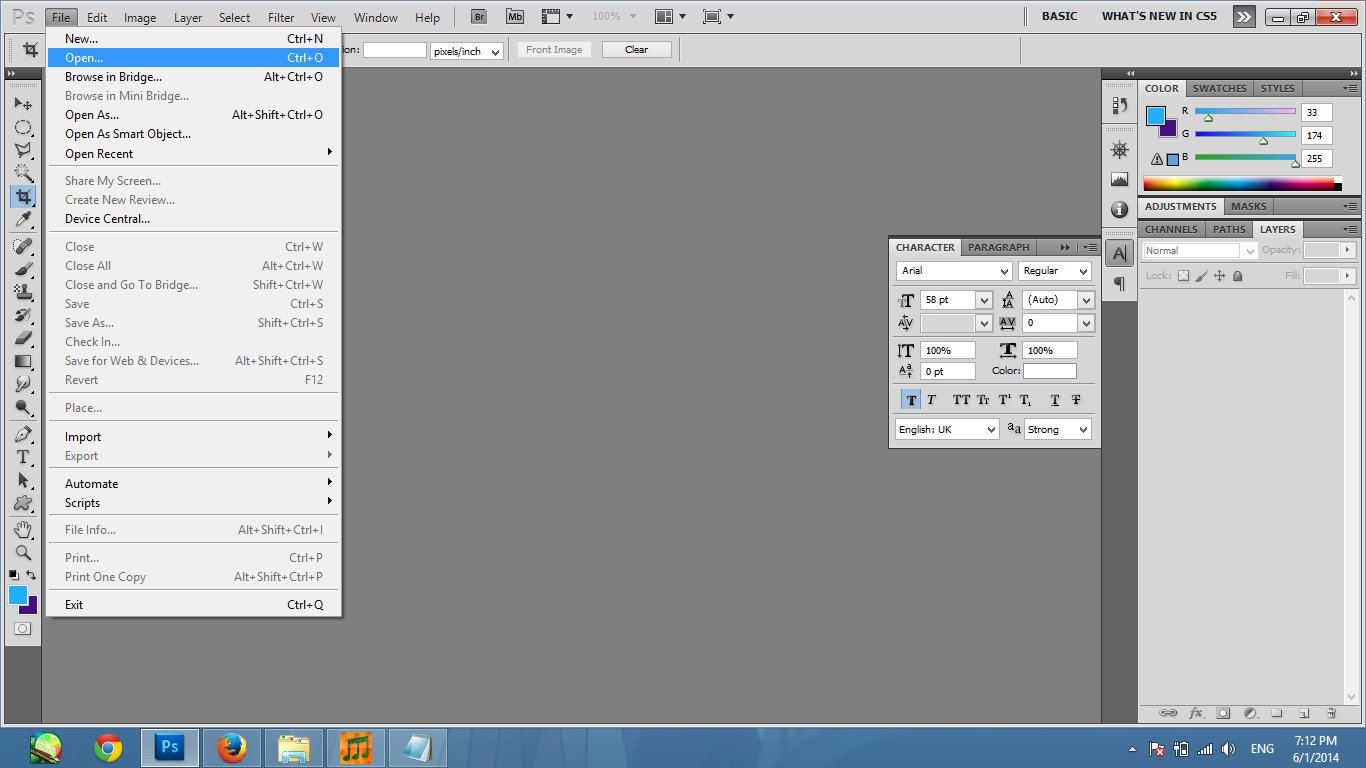
1. Pertama, buka Adobe Photoshop. Klik File Open. Untuk membuka objek gambar yang akan dijadikan Pattern
2. Pilih gambar yang akan dijadikan pattern. Open
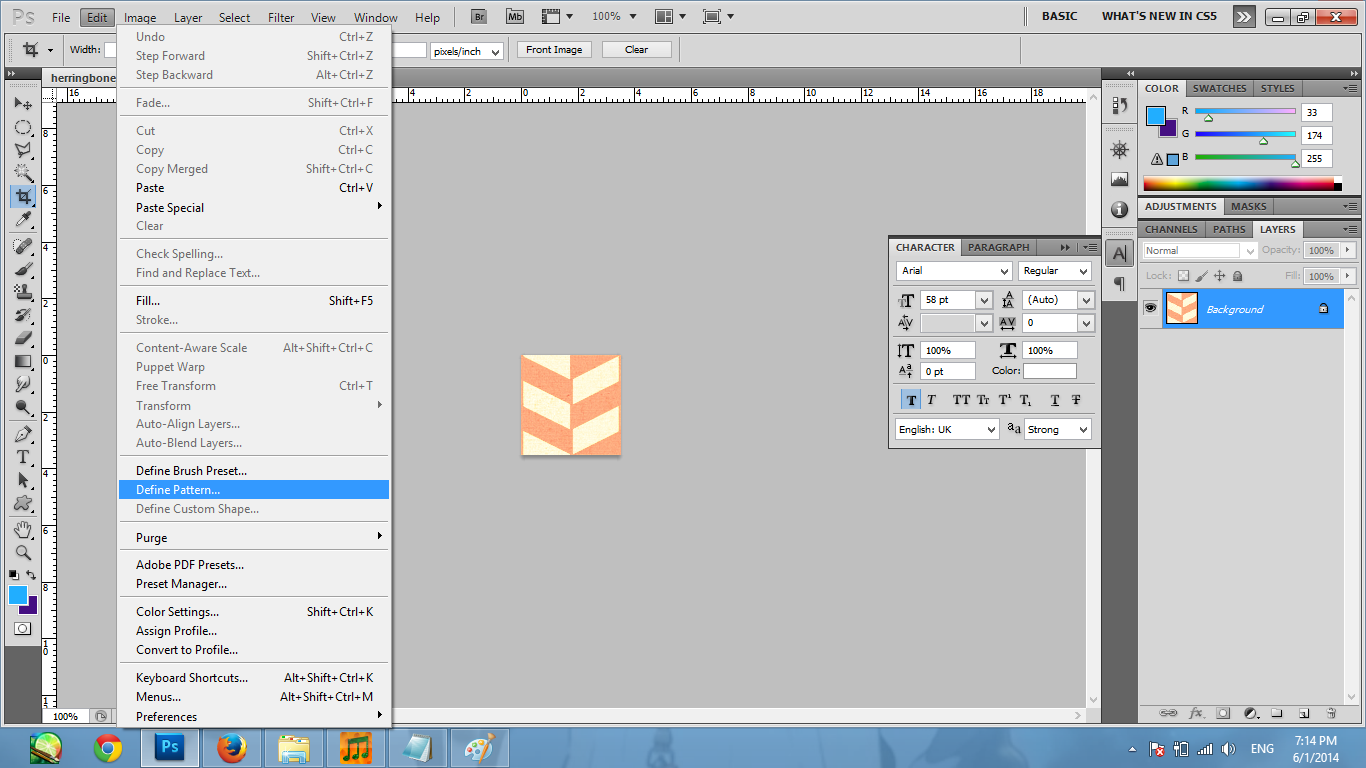
3. Nah, sudah kebuka nih, sekarang Klik Menu Edit>Define Pattern
4. Nanti akan muncul seperti ini, Klik Ok aja, atau kalau kalian mau, ubah saja namanya >OK
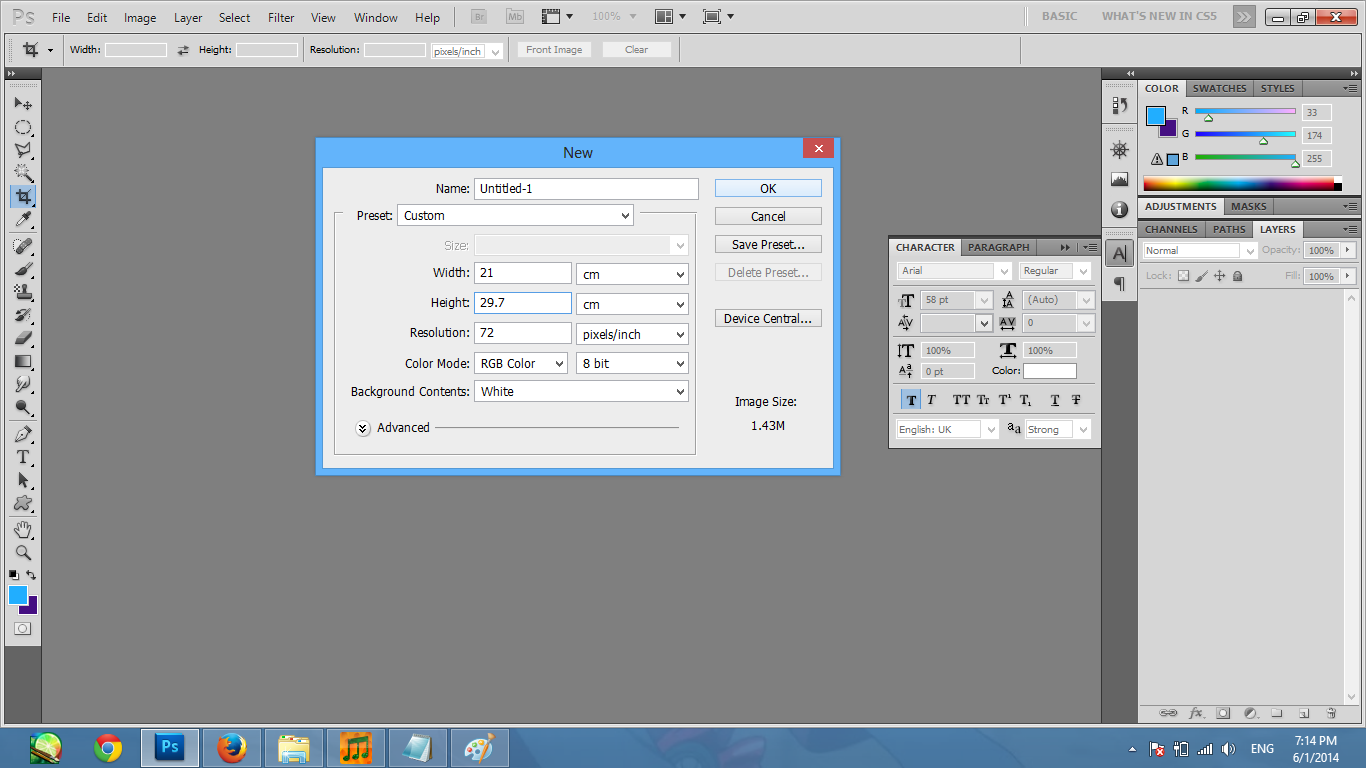
5. Sekarang kita close objek gambar tadi, kemudian bikin file baru. File>New. Atur bidang kertas kita. Pakainya A4 aja yak!
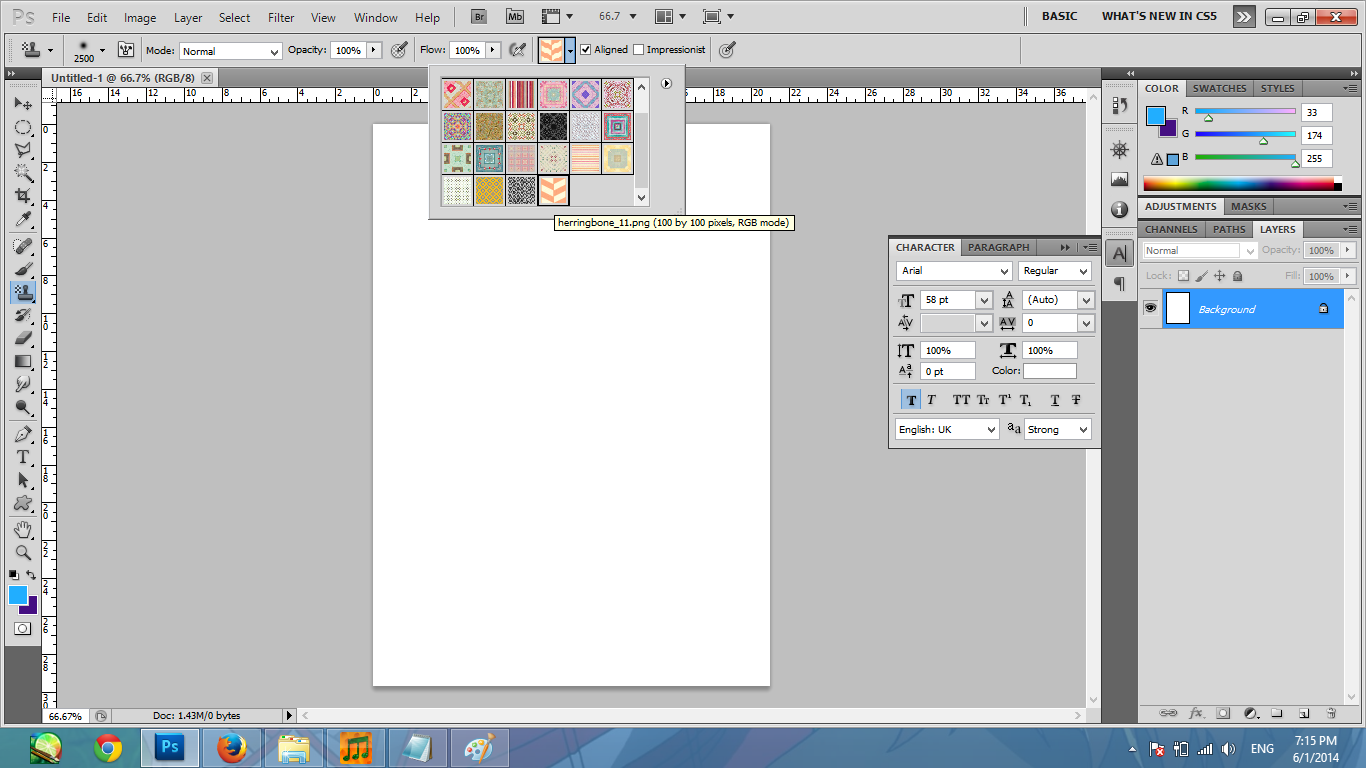
6. Terus, kita bisa lihat hasil pattern kita darimana? Ingat Icon Tool Pattern tadi? Cari dan klik tuh, Terus di bawah menu, ada menu pattern, klik segitiga kecil disamping, Nah, ada tuh hasil pattern gambaran yang tadi :) Klik aja
7. Perlu diperhatikan lagi ni bro, Kalau mau bikin Pattern, kita bikin layer baru. Jangan bikin di Layer Background. Kenapa? Supaya bisa kita ubah dan kita pindah-pindahin.
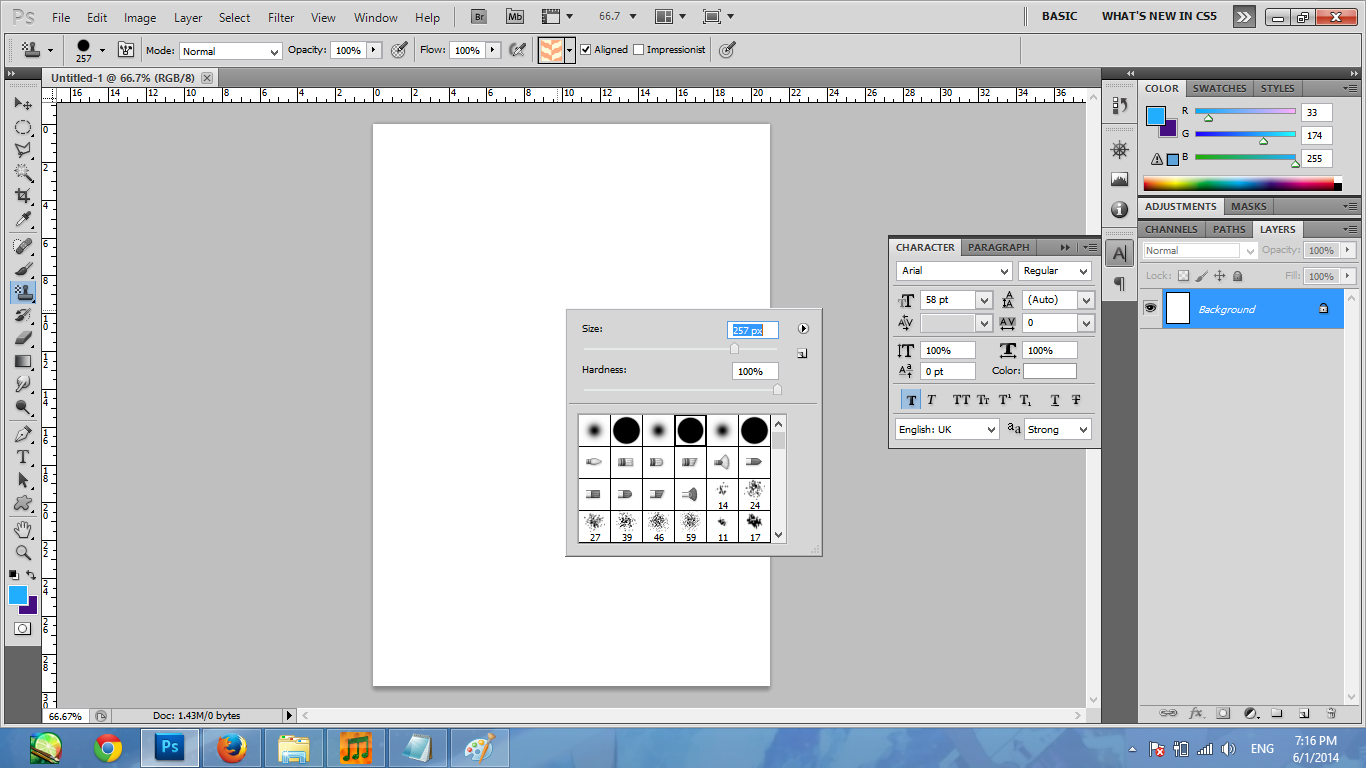
Pada penasaran, kaya gimana sih, hasilnya pattern tadi? Klik kanan dulu, atur ukuran brushnya. Pilih standar aja, yang bulet dan atur size sesuai selera.
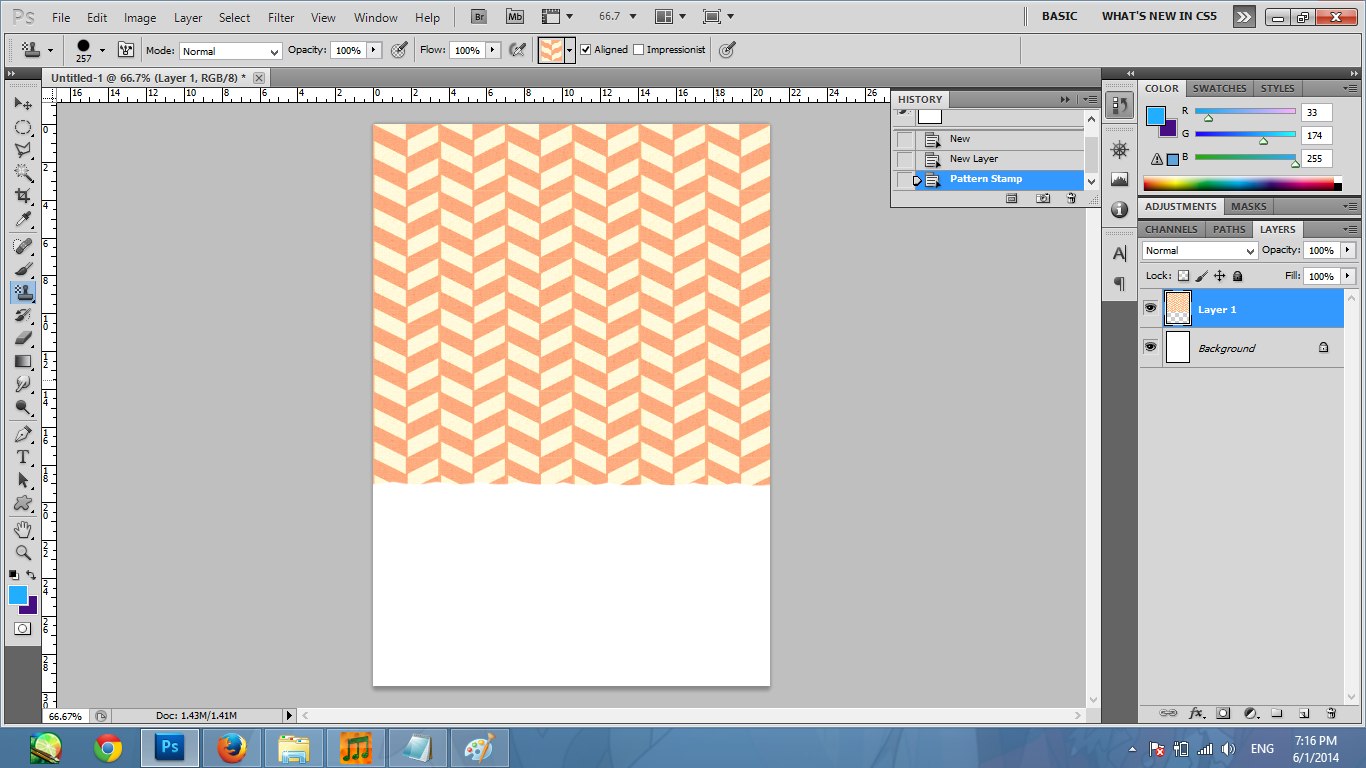
8. Nah, usapkan aja atu klik-klik, Nanti hasilnya kaya begini, penuhin sampai seluruh lembar kerja terpenuhi.
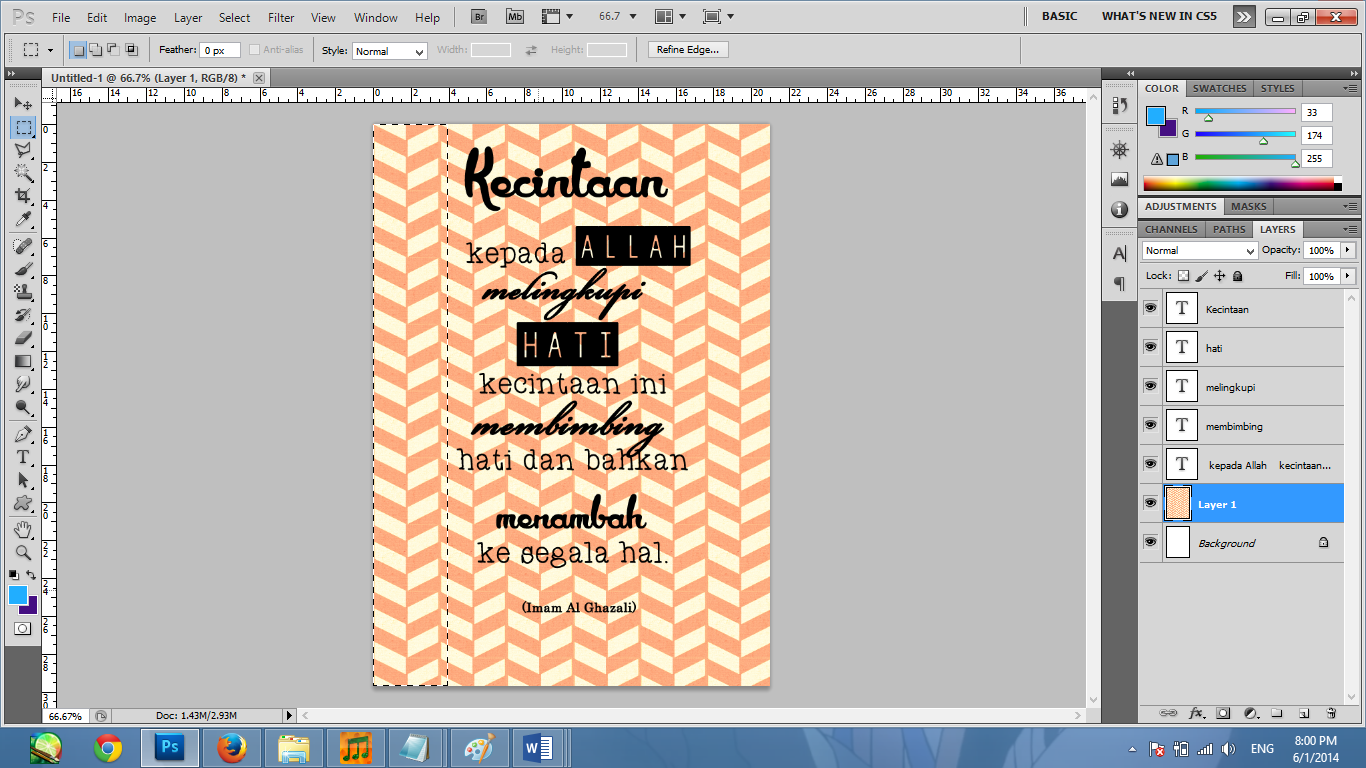
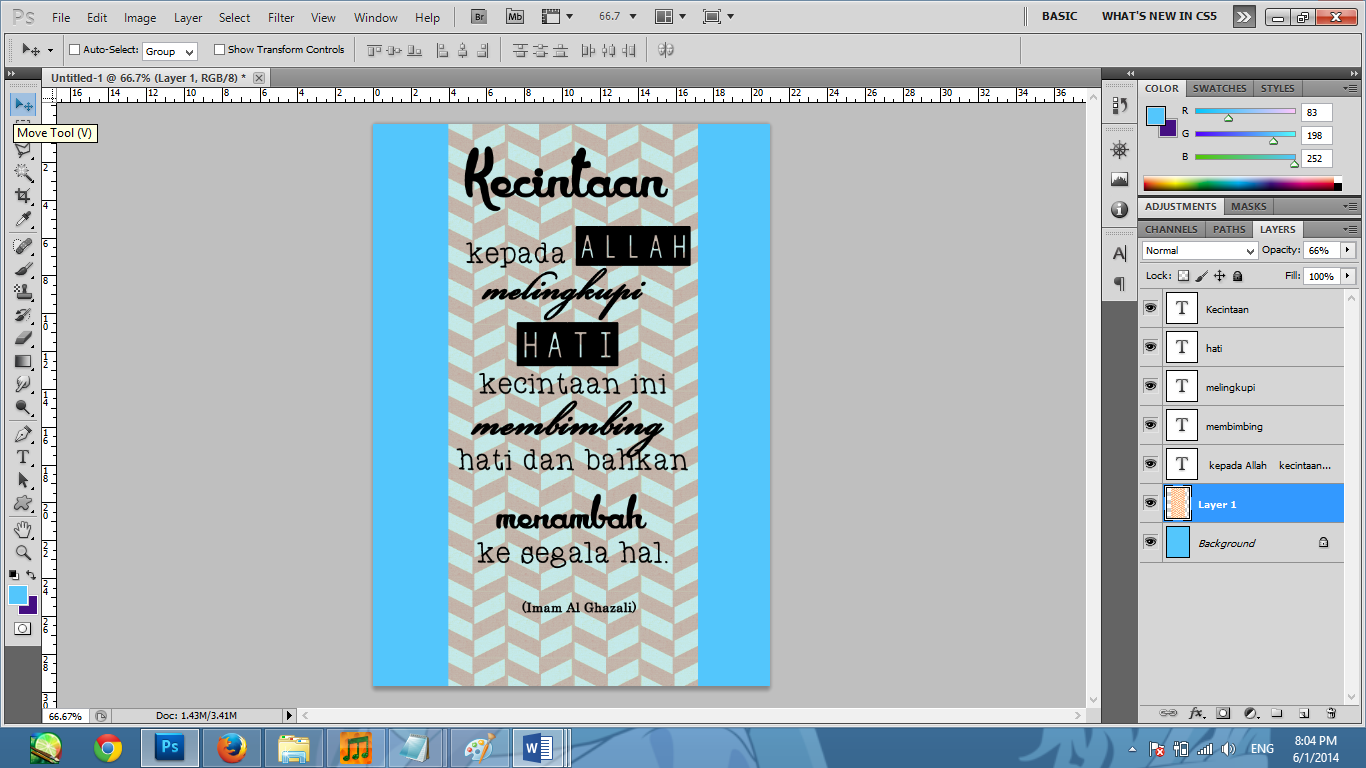
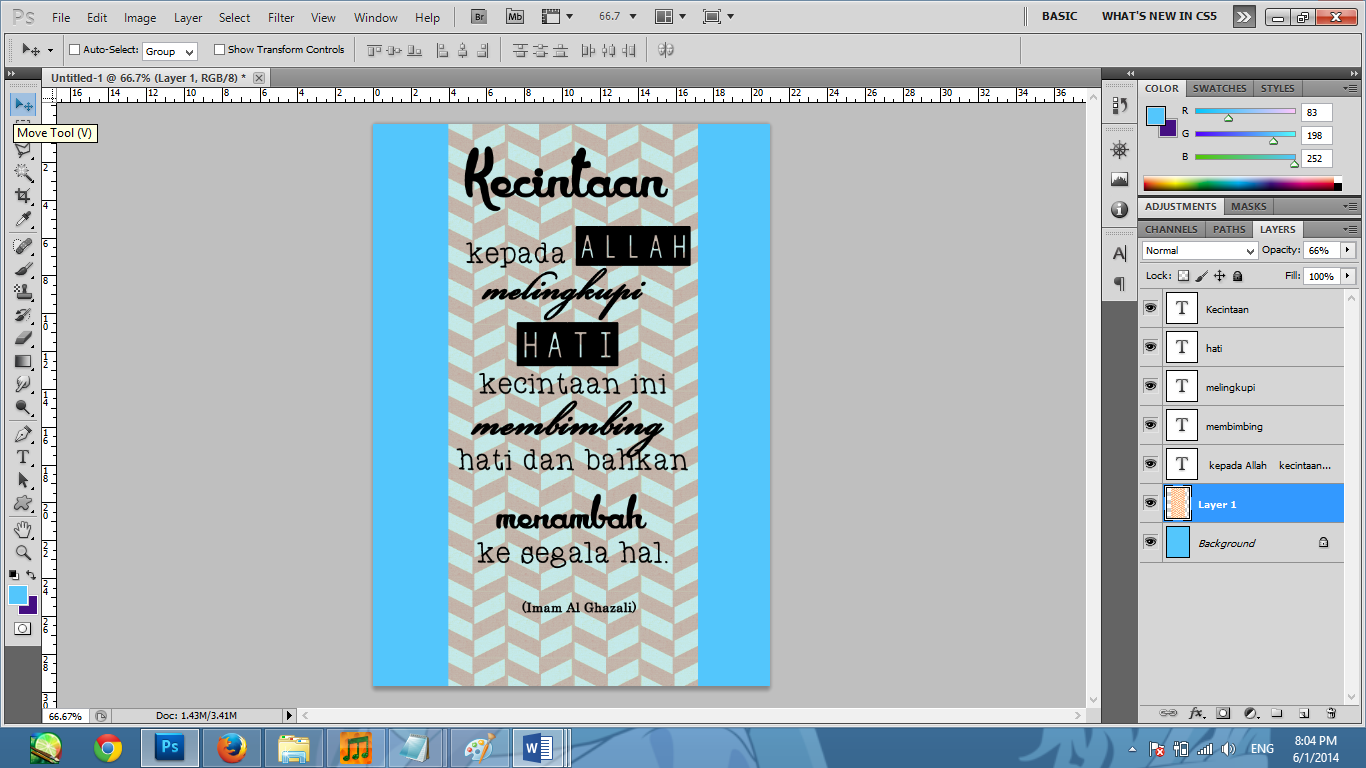
9. Setelah itu, masukkan teksnya.
10. Ingat pelajaran insert teks kemarin. Yuk dipraktekin lagi~

Taraa... bisa jadi seperti ini
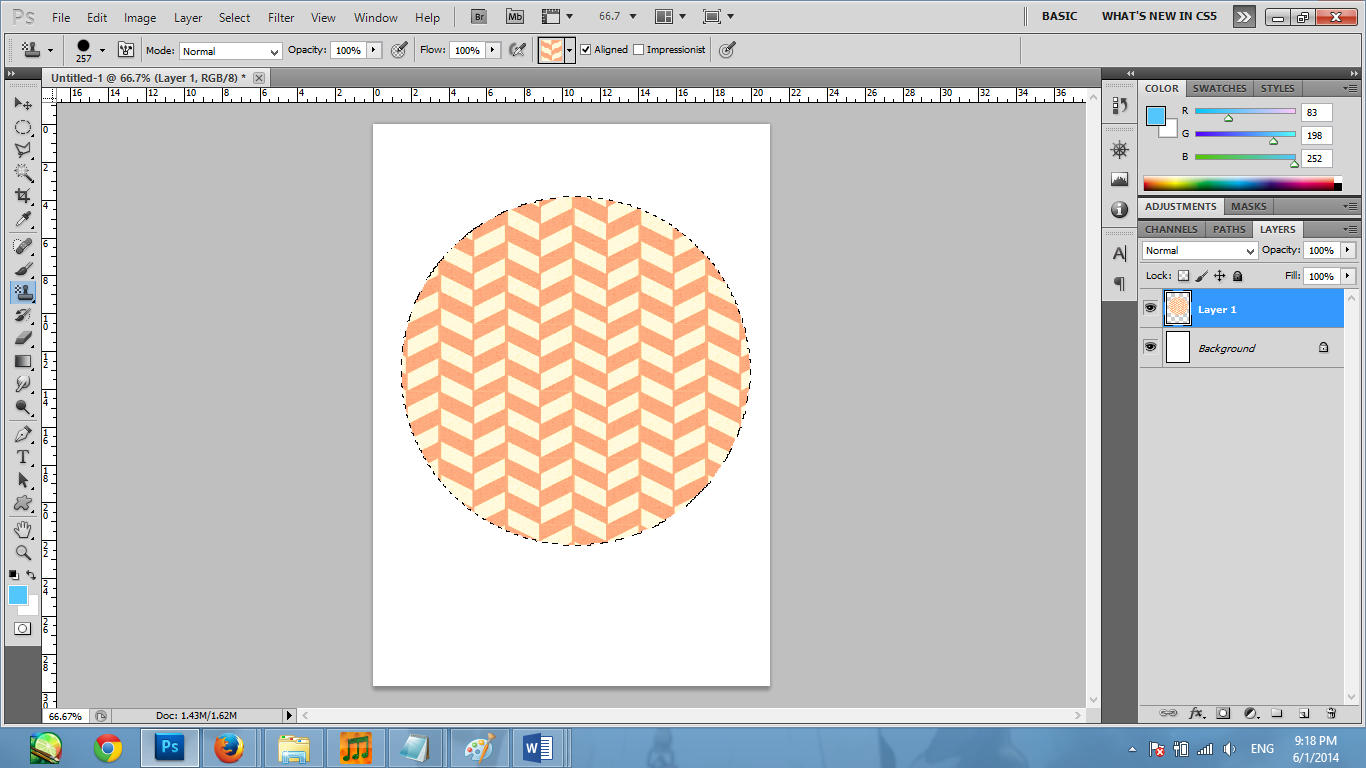
Oh iya, kita juga bisa mengkreasikan Pattern jadi bentuk. Misal, kita ingin bentuk lingkaran dipenuhi dengan pattern. Caranya?
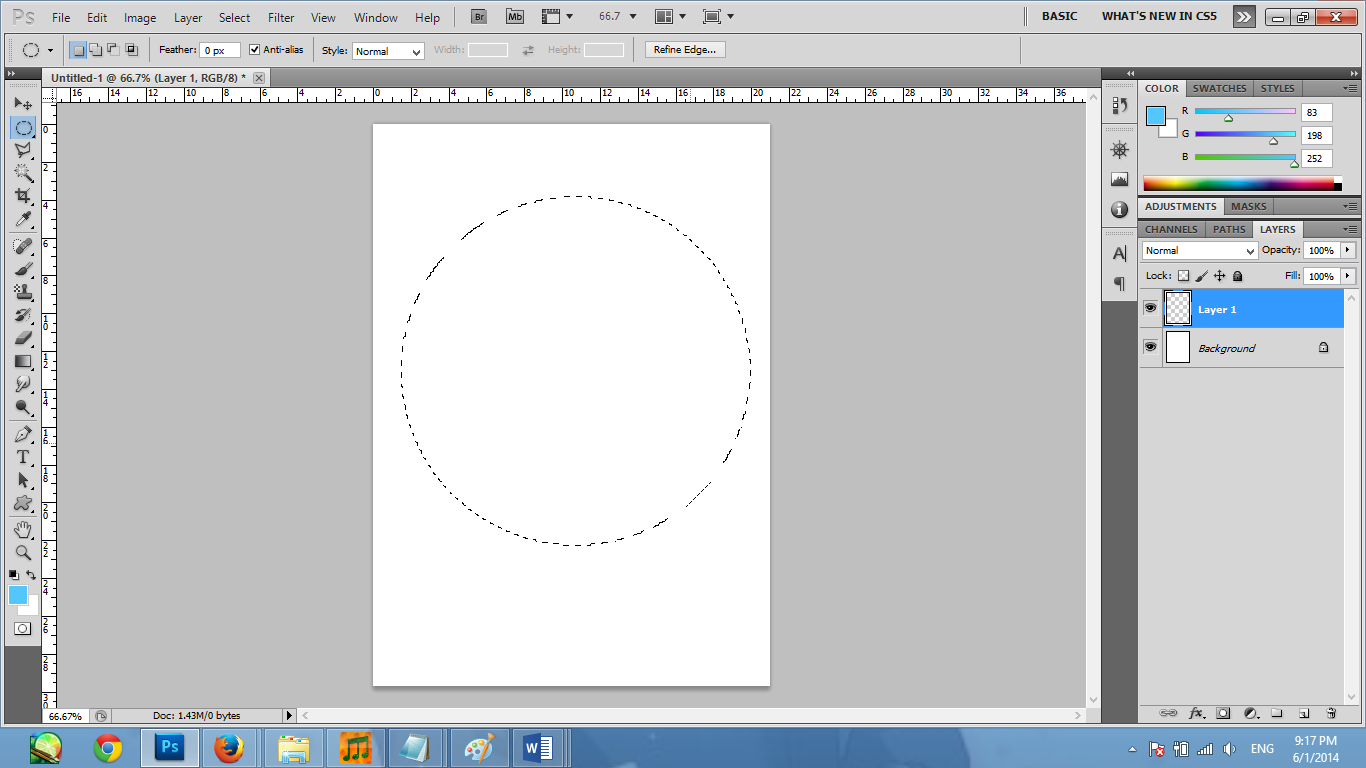
1. Buka File Baru, buat Lingkaran dengan Eliptical Marquee Tool. Jangan lupa insert Layer barunya dulu ya!
2. Nah setelah itu, klik Tool Pattern, pilih pattern yang mau kita pakai, lalu klik di bentuk lingkaran tersebut. Masih dalam keadaan select ya atau garis putus-putus.
3. Setelah itu kita deselect. Select > Deselect atau cara praktisnya CTRL+D
Masukin deh teksnya, Nah jadi kan? :D
Ini mudah banget loh! :D
Cara masukin Pattern lain dengan file .PAT juga bisa. Caranya, buka galeri Pattern. (Menu dibawah File) itu, klik segitiga kecil diujungnya, Pilih Load Pattern > Browse dimana kita menyimpan file .PAT
kita bisa mendownloadnya disini,
http://www.brusheezy.com/patterns atau http://all-free-download.com/free-vector/pattern.html
Nah, kita juga bisa bikin pattern dari foto kita. Ada yang mau coba? :D
seminggu kosong tutorial nih, maap ya, banyak tugas >.<
Sekarang kita akan ngebahas tentang Pattern. Setelah kemarin belajar membuat desain kreatif dari Typografi. Udah ngerti kan?
Nah, biasanya banyak ditemui teman-teman yang galau bikin background desain. Cara mudahnya bisa kita dapatkan dari tool Pattern. Ada dimana sih tool Pattern photoshop itu?
Nah kaya gini nih :)
nah sebelum memulai pembahasan tentang fitur Pattern pada Photoshop terlebih dahulu kita simak apa itu sebenarnya Pattern ?
Pattern adalah teknik mengulang gambar. disini gambar akan diulang-ulang untuk memenuhi media tersebut. Contoh, kita mempunyai gambar kecil yang ingin dijadikan background web atau layar anda.Kita lihat gambar tadi akan memenuhi media background dan di ulang terus hingga batas yang di tentukan. Secara tidak langsung anda telah menerapkan teknik Pattern.
Yok! mulai prakteknya. Kita akan bikin Background desain dengan Pattern. Sebelumnya, kita bosa searching gambar untuk pattern di google.
Saya dapat gambar ini dan menggunakan gambar ini untuk latihan, *klik gambar untuk memperbesar dan save*
Oh iya, Gambar pattern itu biasa kecil bro, karena dia pakai polanya sama dan banyak. ya semacam gambar 'tile' yang bersusun-susun.
1. Pertama, buka Adobe Photoshop. Klik File Open. Untuk membuka objek gambar yang akan dijadikan Pattern
2. Pilih gambar yang akan dijadikan pattern. Open
3. Nah, sudah kebuka nih, sekarang Klik Menu Edit>Define Pattern
4. Nanti akan muncul seperti ini, Klik Ok aja, atau kalau kalian mau, ubah saja namanya >OK
5. Sekarang kita close objek gambar tadi, kemudian bikin file baru. File>New. Atur bidang kertas kita. Pakainya A4 aja yak!
6. Terus, kita bisa lihat hasil pattern kita darimana? Ingat Icon Tool Pattern tadi? Cari dan klik tuh, Terus di bawah menu, ada menu pattern, klik segitiga kecil disamping, Nah, ada tuh hasil pattern gambaran yang tadi :) Klik aja
7. Perlu diperhatikan lagi ni bro, Kalau mau bikin Pattern, kita bikin layer baru. Jangan bikin di Layer Background. Kenapa? Supaya bisa kita ubah dan kita pindah-pindahin.
Pada penasaran, kaya gimana sih, hasilnya pattern tadi? Klik kanan dulu, atur ukuran brushnya. Pilih standar aja, yang bulet dan atur size sesuai selera.
8. Nah, usapkan aja atu klik-klik, Nanti hasilnya kaya begini, penuhin sampai seluruh lembar kerja terpenuhi.
9. Setelah itu, masukkan teksnya.
10. Ingat pelajaran insert teks kemarin. Yuk dipraktekin lagi~
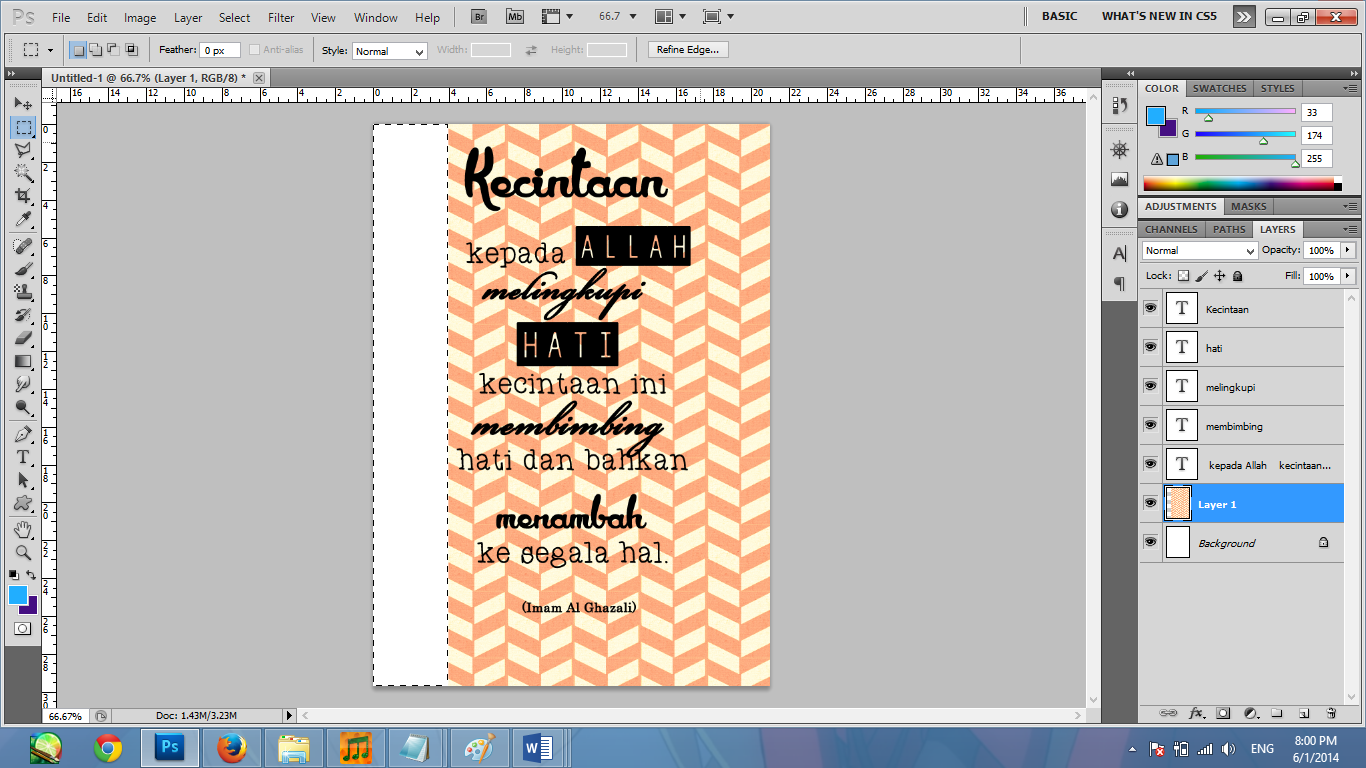
11. Biar gak garing, saya improv backgroudnya dengan memotongnya menggunakan Select.
12. Bagian kananya juga,
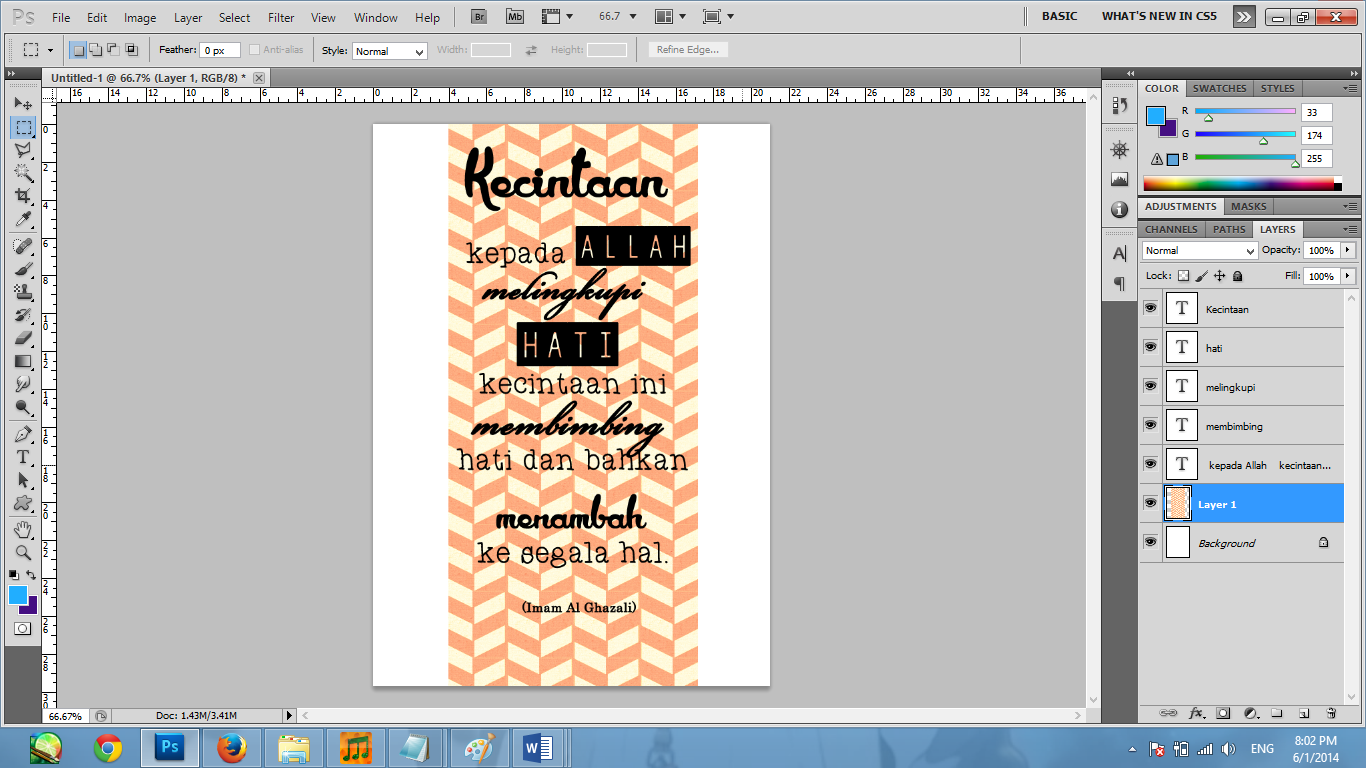
13. Tinggal kasih warna bacground belakang pada layer background

Taraa... bisa jadi seperti ini
Oh iya, kita juga bisa mengkreasikan Pattern jadi bentuk. Misal, kita ingin bentuk lingkaran dipenuhi dengan pattern. Caranya?
1. Buka File Baru, buat Lingkaran dengan Eliptical Marquee Tool. Jangan lupa insert Layer barunya dulu ya!
2. Nah setelah itu, klik Tool Pattern, pilih pattern yang mau kita pakai, lalu klik di bentuk lingkaran tersebut. Masih dalam keadaan select ya atau garis putus-putus.
3. Setelah itu kita deselect. Select > Deselect atau cara praktisnya CTRL+D
Masukin deh teksnya, Nah jadi kan? :D
Ini mudah banget loh! :D
Cara masukin Pattern lain dengan file .PAT juga bisa. Caranya, buka galeri Pattern. (Menu dibawah File) itu, klik segitiga kecil diujungnya, Pilih Load Pattern > Browse dimana kita menyimpan file .PAT
kita bisa mendownloadnya disini,
http://www.brusheezy.com/patterns atau http://all-free-download.com/free-vector/pattern.html
Nah, kita juga bisa bikin pattern dari foto kita. Ada yang mau coba? :D
Minggu, 18 Mei 2014
Mengenal Tipografi
Nah, karena Tutorialnya udah keduluan, mungkin ini bisa membantu kebingungan temen-temen untuk membuat desain Tipografi. Dan sejujurnya Itu Tipografi pertama saya xixixi..
Tipografi merupakan suatu ilmu dalam memilih dan menata huruf dengan pengaturan penyebarannya pada ruang-ruang yang tersedia, untuk menciptakan kesan tertentu, sehingga dapat menolong pembaca untuk mendapatkan kenyamanan membaca semaksimal mungkin. Dikenal pula seni tipografi, yaitu karya atau desain yang menggunakan pengaturan hurufsebagai elemen utama. Dalam seni tipografi, pengertian huruf sebagai lambang bunyi bisa diabaikan.
sumber :
http://www.ahlidesain.com
Tipografi merupakan suatu ilmu dalam memilih dan menata huruf dengan pengaturan penyebarannya pada ruang-ruang yang tersedia, untuk menciptakan kesan tertentu, sehingga dapat menolong pembaca untuk mendapatkan kenyamanan membaca semaksimal mungkin. Dikenal pula seni tipografi, yaitu karya atau desain yang menggunakan pengaturan hurufsebagai elemen utama. Dalam seni tipografi, pengertian huruf sebagai lambang bunyi bisa diabaikan.
Sejarah perkembangan tipografi dimulai
dari penggunaan pictograph. Bentuk bahasa ini antara lain dipergunakan oleh
bangsa Viking Norwegia dan Indian Sioux. Di Mesir berkembang jenis huruf Hieratia,
yang terkenal dengan nama Hieroglif pada sekitar abad 1300 SM. Bentuk tipografi ini
merupakan akar dari bentuk Demotia, yang mulai ditulis dengan menggunakan pena khusus. Bentuk tipografi tersebut
akhirnya berkembang sampai di Kreta, lalu menjalar ke Yunani dan akhirnya
menyebar keseluruh Eropa.
Puncak perkembangan tipografi, terjadi kurang
lebih pada abad 8 SM di Roma saat orang Romawi mulai membentuk kekuasaannya.
Karena bangsa Romawi tidak memiliki sistem tulisan sendiri,
mereka mempelajari sistem tulisan Etruska
yang merupakan penduduk asli Italia serta menyempurnakannya sehingga terbentuk huruf-huruf
Romawi. Saat ini tipografi mengalami
perkembangan dari fase penciptaan dengan tangan hingga mengalami komputerisasi.
Fase komputerisasi membuat penggunaan tipografi menjadi
lebih mudah dan dalam waktu yang lebih cepat dengan jenis pilihan huruf yang
ratusan jumlahnya.
Secara garis besar huruf-huruf digolongkan menjadi:
Roman, dengan ciri
memiliki sirip/kaki/serif yang berbentuk lancip pada ujungnya. Kesan yang
ditimbulkan adalah klasik, anggun, lemah gemulai dan feminin. Termasuk
didalamnya times new roman.
Egyptian, dengan ciri
kaki/sirip/serif yang berbentuk persegi seperti papan dengan ketebalan yang
sama atau hampir sama. Kesan yang ditimbulkan adalah kokoh, kuat, kekar dan
stabil.
Serif, Jenis huruf ini
memiliki garis-garis kecil yang disebut counterstrokepada ujung-ujung badan
huruf. Garis-garis tersebut berdiri horisontal terhadap badan huruf. Huruf
serif dikenal lebih mudah dibaca karena kaitnya tersebut menuntun pandangan
pembaca membaca baris teks yang sedang dibacanya. Contoh: Times New Roman,
Garamond, Book Antiqua, Bitstream Vera Serif, Palatino Linotype, Bookman Old
Style, Calisto MT, Dutch, Euro Roman, Georgia, Pan Roman, Romantic, Souevenir,
Super French dan lain-lain.
Sans Serif,
dengan ciri tanpa
sirip/serif, dan memiliki ketebalan huruf yang sama atau hampir sama.
Kesan
yang ditimbulkan oleh huruf jenis ini adalah modern, kontemporer dan
efisien.
Jenis huruf ini tidak memiliki garis-garis kecil yang disebut
counterstroke. Huruf ini berkarakter streamline, fungsional, modern dan
kontemporer. Contoh: Arial, Futura, Avant Garde, Bitstream Vera Sans,
Century Gothic dan lain sebagainya.
Script, merupakan goresan
tangan yang dikerjakan dengan pena, kuas atau pensil tajam dan biasanya miring
ke kanan. Kesan yang ditimbulkannya adalah sifast pribadi dan akrab.
Miscellaneous, merupakan
pengembangan dari bentuk-bentuk yang sudah ada. Ditambah hiasan dan ornamen,
atau garis-garis dekoratif. Kesan yang dimiliki adalah dekoratif dan
ornamental. Biasa disebut decoratif font.
Legibility dan Keterbacaan
Legibility adalah tingkat kemudahan mata mengenali suatu tulisan tanpa harus bersusah payah. Hal ini bisa ditentukan oleh:
Legibility adalah tingkat kemudahan mata mengenali suatu tulisan tanpa harus bersusah payah. Hal ini bisa ditentukan oleh:
- Kerumitan desain huruf, seperti penggunaan serif, kontras stroke, dan sebagainya.
- Penggunaan warna
- Frekuensi pengamat menemui huruf tersebut dalam kehidupan sehari-hari
"By legibility, I mean a proper observance in all
infinite detail of that principle of order and conversion which is the basis of
written communication. Printing is the vehicle, legibility is the well-greased
bearinng that allows the whells of sense to revolve without squelling."
Legibility adalah tampilan yang layak atau pantas dari
dasar-dasara turan dan kebiasaan dalam semua detil/rincian yang tak terbatas
dan menjadi dasar komunikasi tertulis. Cetakan adalah kendaraan/sarana keterbacaan adalah
peluru sendi yang dilumasi dengan baik sehingga memungkinkan roda-roda perasaan
berputar tanpa berdecit.
Keterbacaan / readability adalah tingkat kenyamanan
suatu susunan huruf saat dibaca, yang dipengaruhi oleh:
- Jenis huruf
- Ukuran
- Pengaturan, termasuk di dalamnya alur, spasi, kerning, perataan, dan sebagainya
- Kontras warna terhadap latar belakang
Gambar susunan huruf yang bisa ditebak artinya atau
lebih tepat tafsiran dari tiap bentuk hurufnya seperti berturut-turut yaitu
hutuf: p , e, n, y, a, m, dan seterusnya sekalipun hanya bisa dicerna secara
kognitif.
Perbandingan Jenis Huruf
Referensi
1. Russell N. Arthur, T Turnbull, The Graphics of Communications, 5ed. Holt Rinehart Winston, 1987
2. http://www.microsoft.com/typography/
3. http://www.adobe.com/support/techguides/printpublishing/typography_basics/letterform_anatomy/main.html
4. http://www.identifont.com/
5. http://webtypography.net/
6. http://www.davont.com/
7. http://www.1001fonts.com
1. Russell N. Arthur, T Turnbull, The Graphics of Communications, 5ed. Holt Rinehart Winston, 1987
2. http://www.microsoft.com/typography/
3. http://www.adobe.com/support/techguides/printpublishing/typography_basics/letterform_anatomy/main.html
4. http://www.identifont.com/
5. http://webtypography.net/
6. http://www.davont.com/
7. http://www.1001fonts.com
Langganan:
Postingan (Atom)