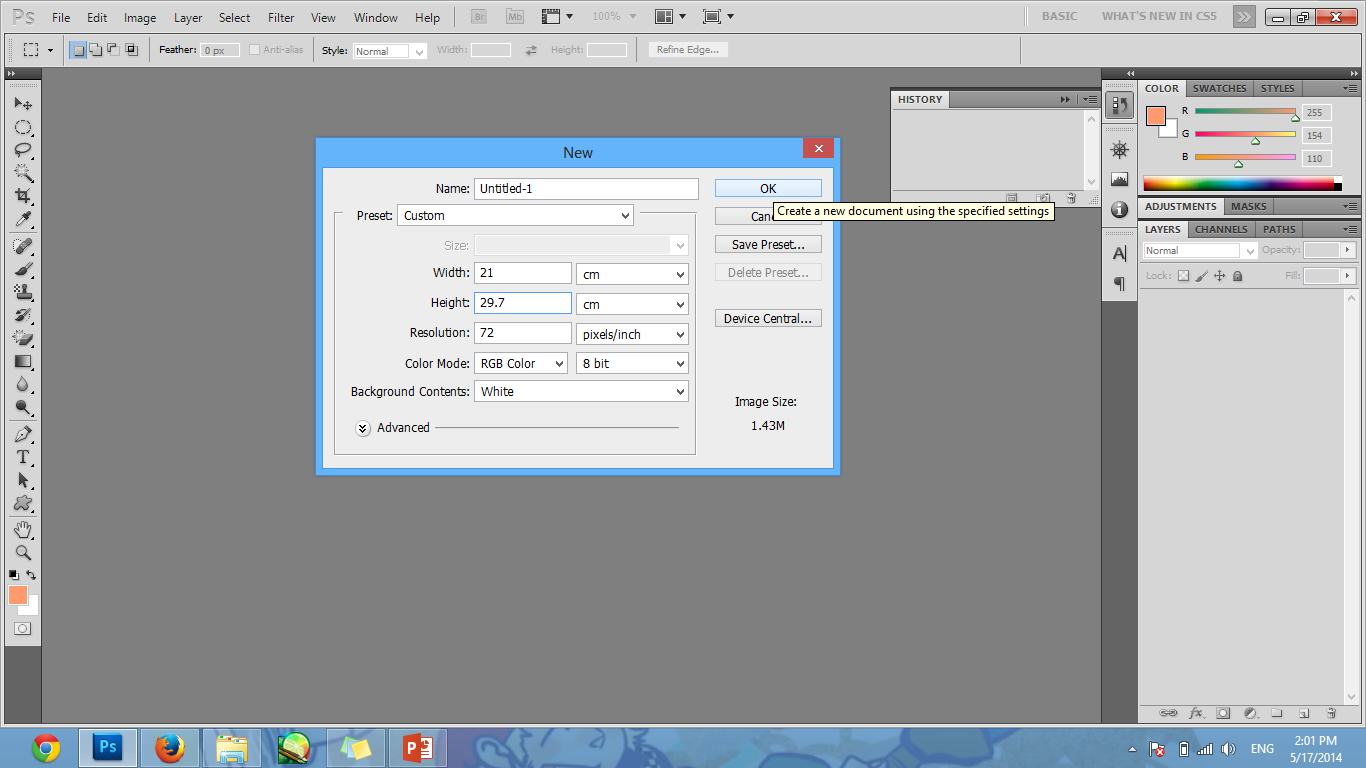
1. Pertama kita buka aplikasi desain, Adobe Photoshop. Disini, saya memakai Photoshop CS 5. Setelah jendela Photoshop terbuka, Buat Dokumen baru. File > New
2. Untuk desain kali ini, saya memakai lembar kerja berukuran standar. A4
3. Klik OK jika semua sudah diatur. Kemudian muncul lembar kerjanya,
4. Nah, agar tidak terlihat membosankan, saya memberi warna pada background. Masih ingat kan cara cepat untuk mewarnai background dengan memperhatikan tool warna,
Tekan ALT+DEL untuk warna Foreground (Warna Peach) dan CTRL+DEL pada warna background (putih), Nah sebelum memberi warna dengan langkah ini, perhatikan juga letak Tool Layernya. Select atau pilih layer yang mana yang ingin diberi warna.
Karena masih ada satu layer yaitu Layer Background, jadi kita tidak perlu memilih. Tinggal ALT+DEL
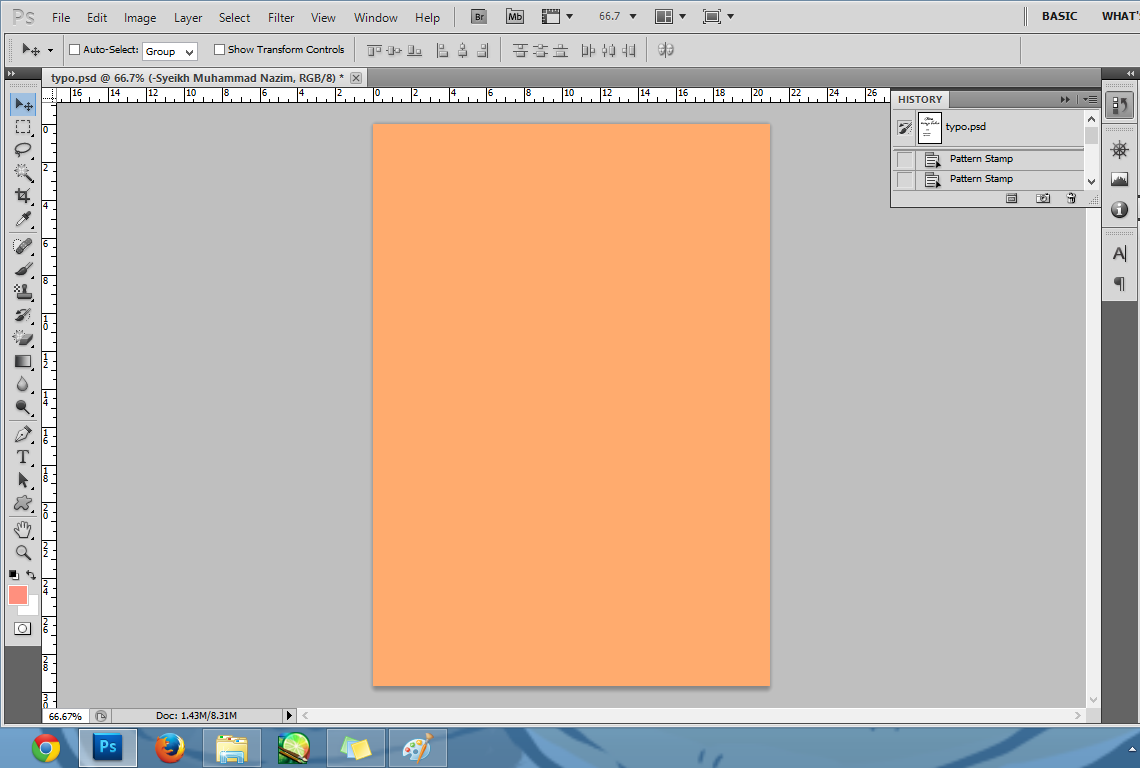
Taraaaa.. Backgroudnya jadi berwarna deh
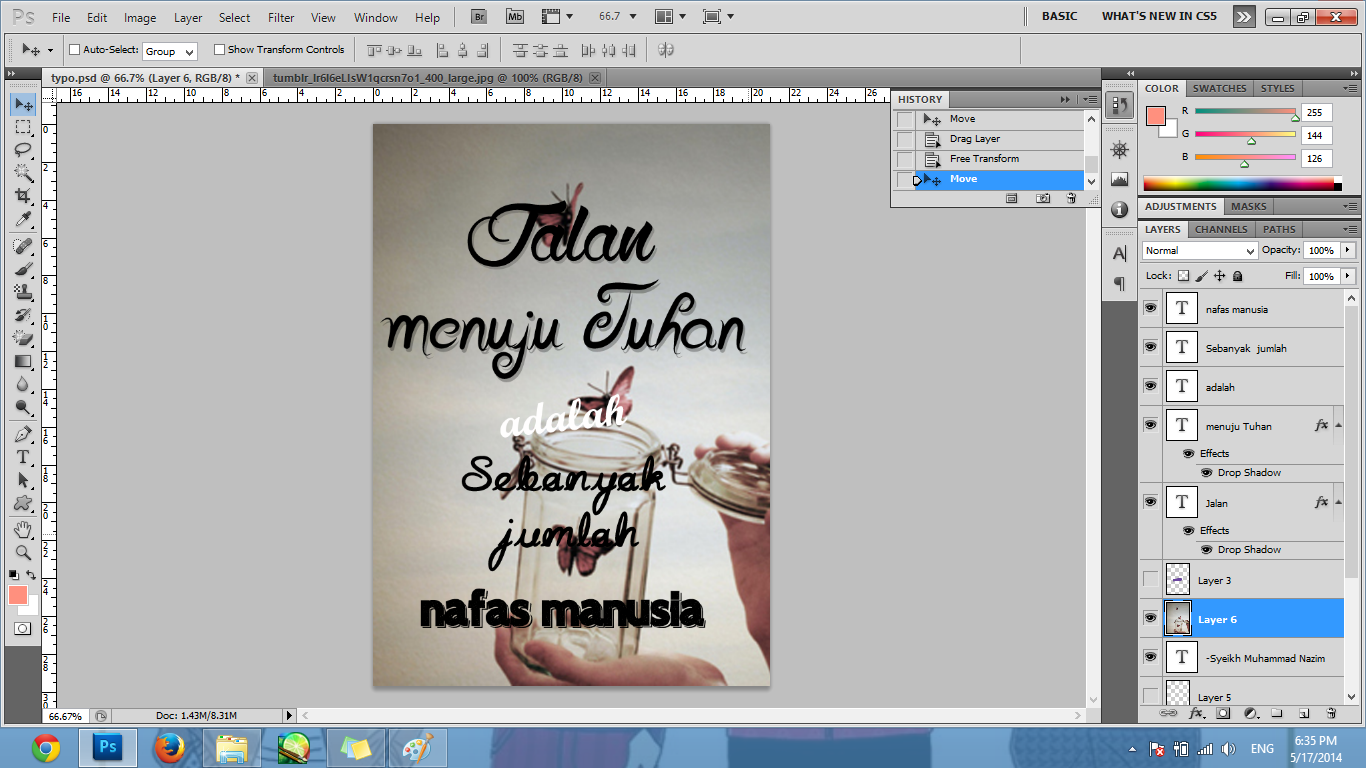
5. Oke, sekarang kita mulai memberi teks. Karena ini Typografi, kita hanya main Teks.
Saya mengambil teks ini, Punyanya 'Syekh Muhammasd Nazim'
'Jalan Menuju Tuhan adalah Sebanyak Jumlah Nafas Manusia'
6. Nah, inilah Typografi. Teman-teman bisa menulisnya sesuai kreatifitas. Dengan jenis font dan ukuran yang berbeda-beda. Dalam Typografi tidak ada aturan baku, terserah kalian mau menggunakan banyak jenis font, asalkan masih enak dilihat dan bisa dibaca juga sesuai dengan font lainnya.
Disini saya menggunakan Font "Wolf in the City L", "Script MT Bold", "Hall of Fame", dan "XeroTypique". Font-font ini bisa di download free di dafont.com
Ayook mulai isi amunisi laptop atau notebookmu dengan font-font baru yang keceeh :3
Kalian bisa mengatur jenis font lewat taskbar diatas. Disana ada jenis font, ukuran font. Nah, untuk mengaturnya jalan lupa menggunakan Tool Move Tool. Untuk mengedit Tulisannya gunakan lagi Horizontal Type Tool. Perhatikan juga layer teksnya.
7. Setelah kita atur letak fontnya, mulailah kita mempercantik desain kita. Saya menggunakan gambar untuk backgroundnya. Biar kaya desain quotes-quotes yang lain :p
Cara masukin gambar gimana? Gampang. Tinggal File > Open > Pilih gambar ? Ok
Cara masukin ke lembar desain kita? Tinggal klik tahan tarik ke halaman desain kita
Kalau Gambarnya menutupi teks, perhatikan tool layernya, apakah dia berada diatas layer teks atau tidak. Kalau ada diatas layer teks, klik layar gambar, tarik tahan di bawah layer teks, Nah otomatis nanti Gambarnya bisa jadi background :)
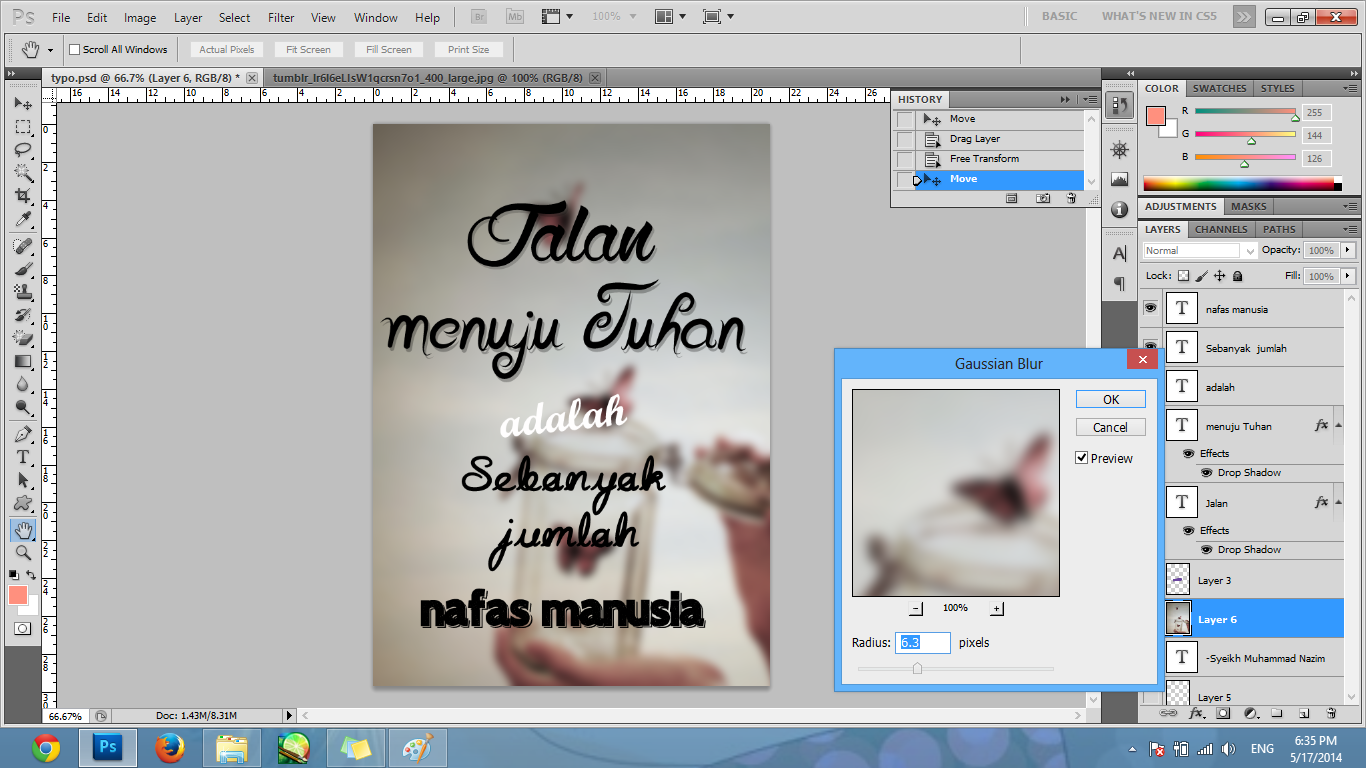
9. Eh tapi kok tulisannya jadi nabrak gitu ya? Gampang. Sekarang kita buat background gambar ini ngeblur. Jangan lupa klik layar gambar sebelum diedit. Caranya, Filter > Blur> Gaussian Blur
10. Nah, atur radiusnya 6.3 jadi ngeblur deh gambarnya :D
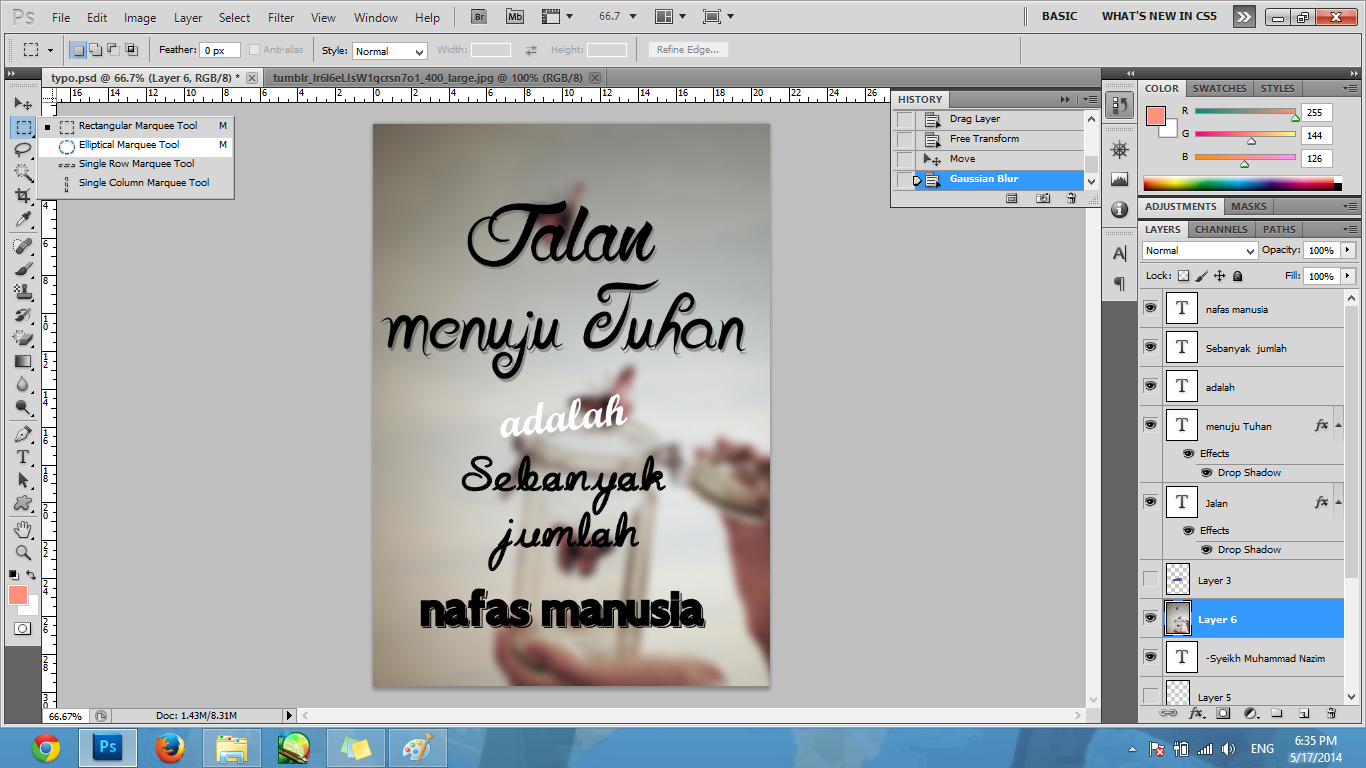
11. Nah jadi ngeblur deh
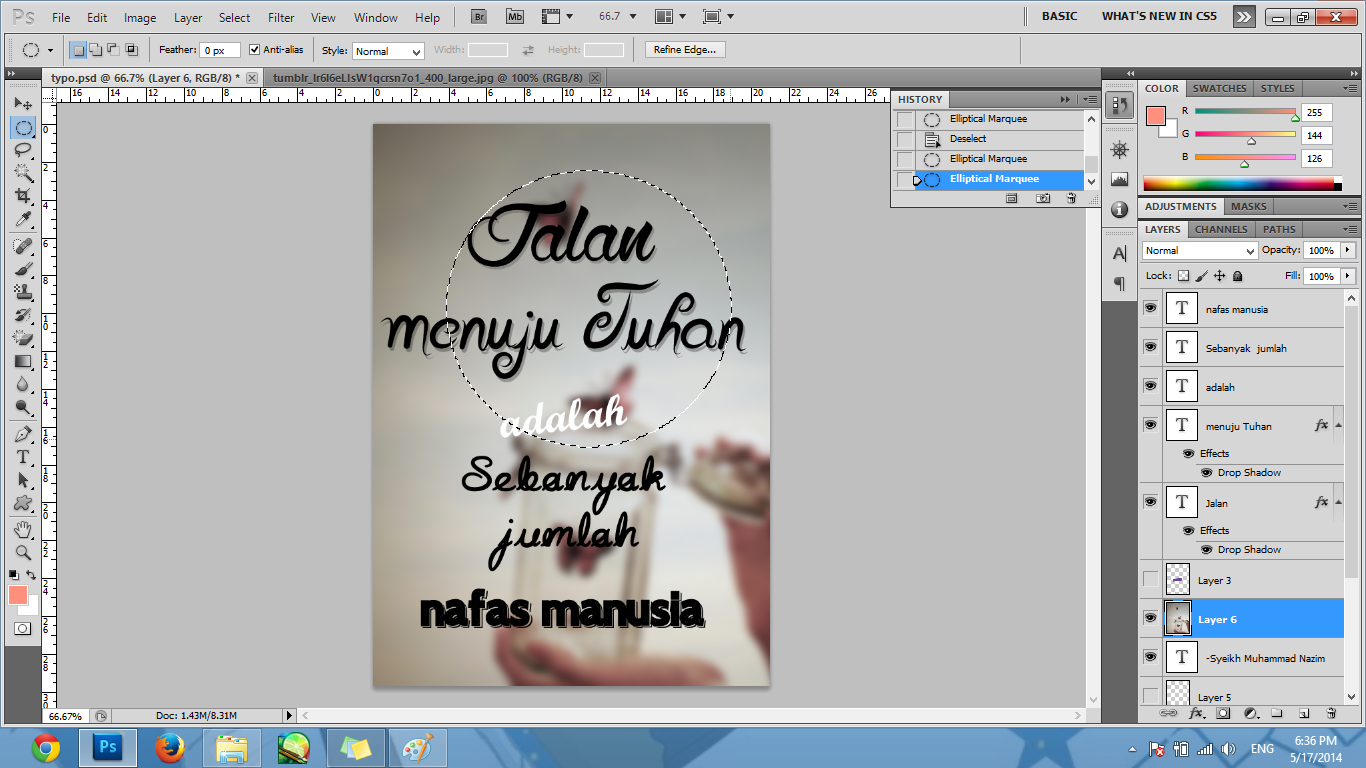
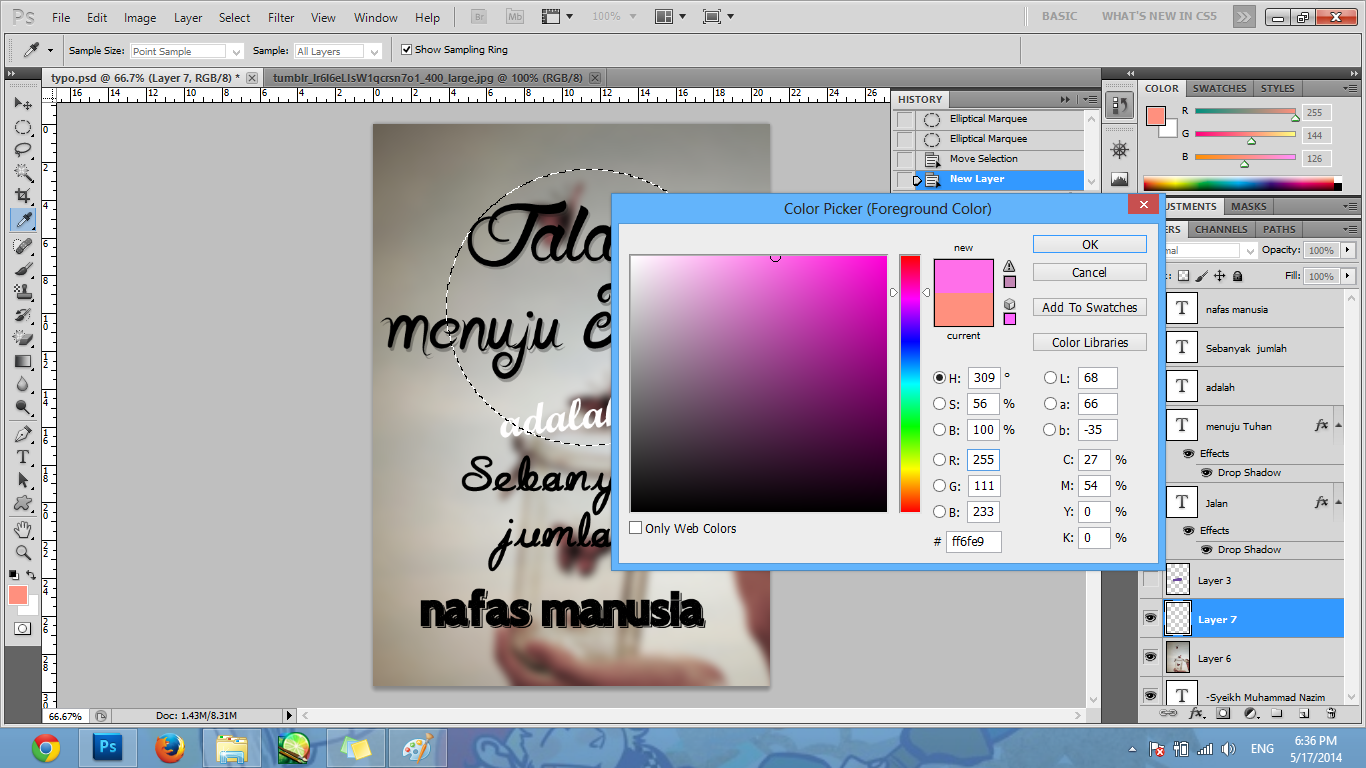
14. Nah, lingkaran itu akan menjadi objek di layer baru. Pilih warna, OK. Beri warna dengan langkah yang tadi sudah dijelaskan. ALT +DEL
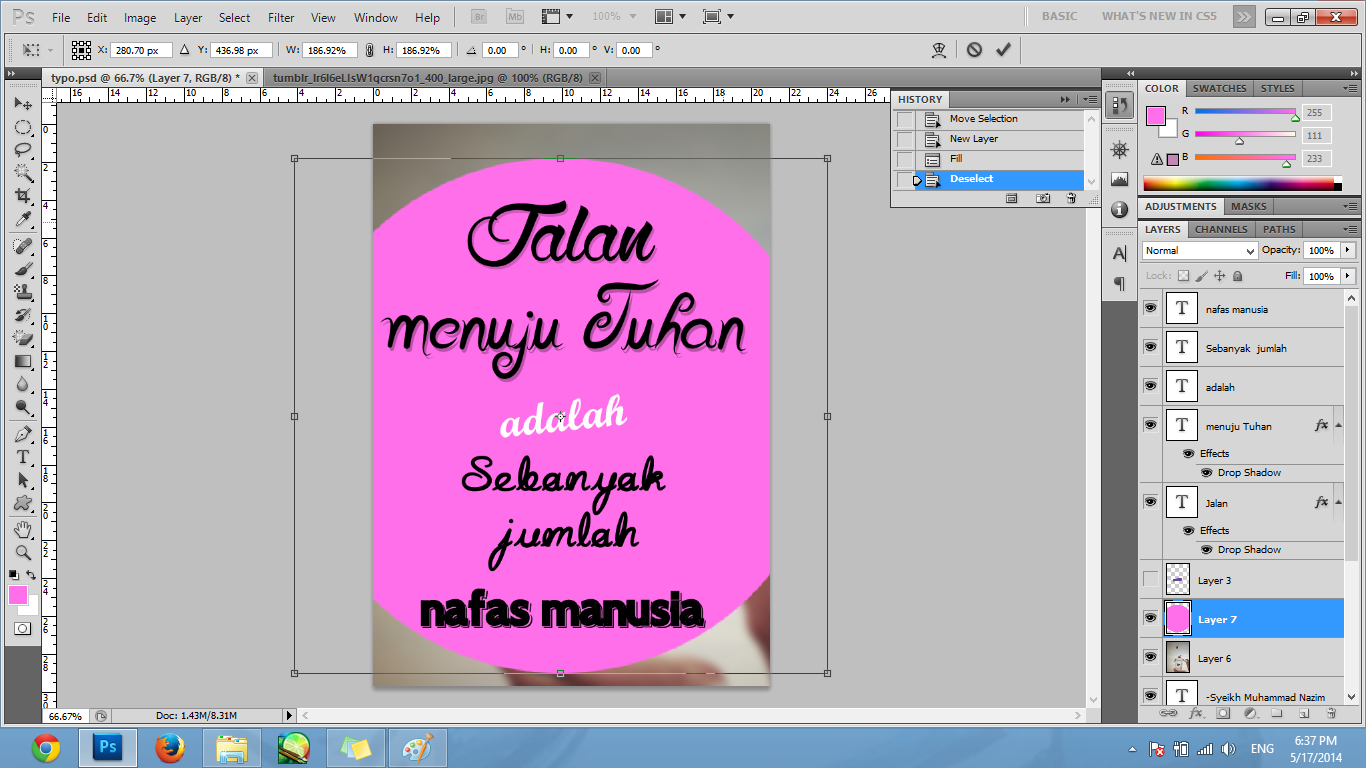
15.Setelah diwarnai, gambar akan tampak seperti ini, menghilangkan selectnya tinggal CTRL+D atau Select>Deselect
16.Sekarang, besarkan lingkaran tersebut, caranya tinggal CTRL+T kemudian besarkan. Nah Tipsnya agar gambar diperbesar atau diperkecil ukurannya balance, Ubah objek dengan menggunakan titik kotak bagian ujung kanan, atau ujung kiri atas atau bawah sambil menekan 'Shift'. Itu berguna biar gambarnya tidak lonjong atau gepeng. Setelah diubah Tekan Enter
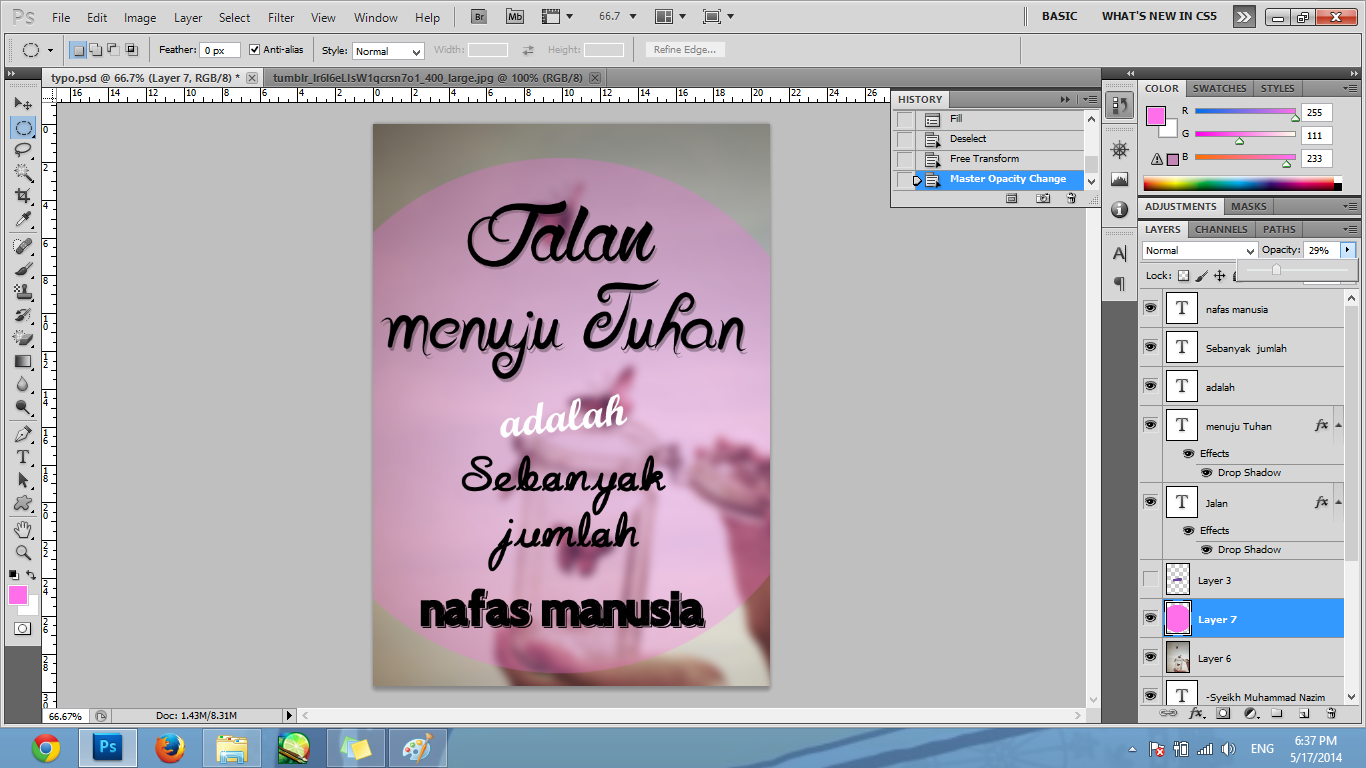
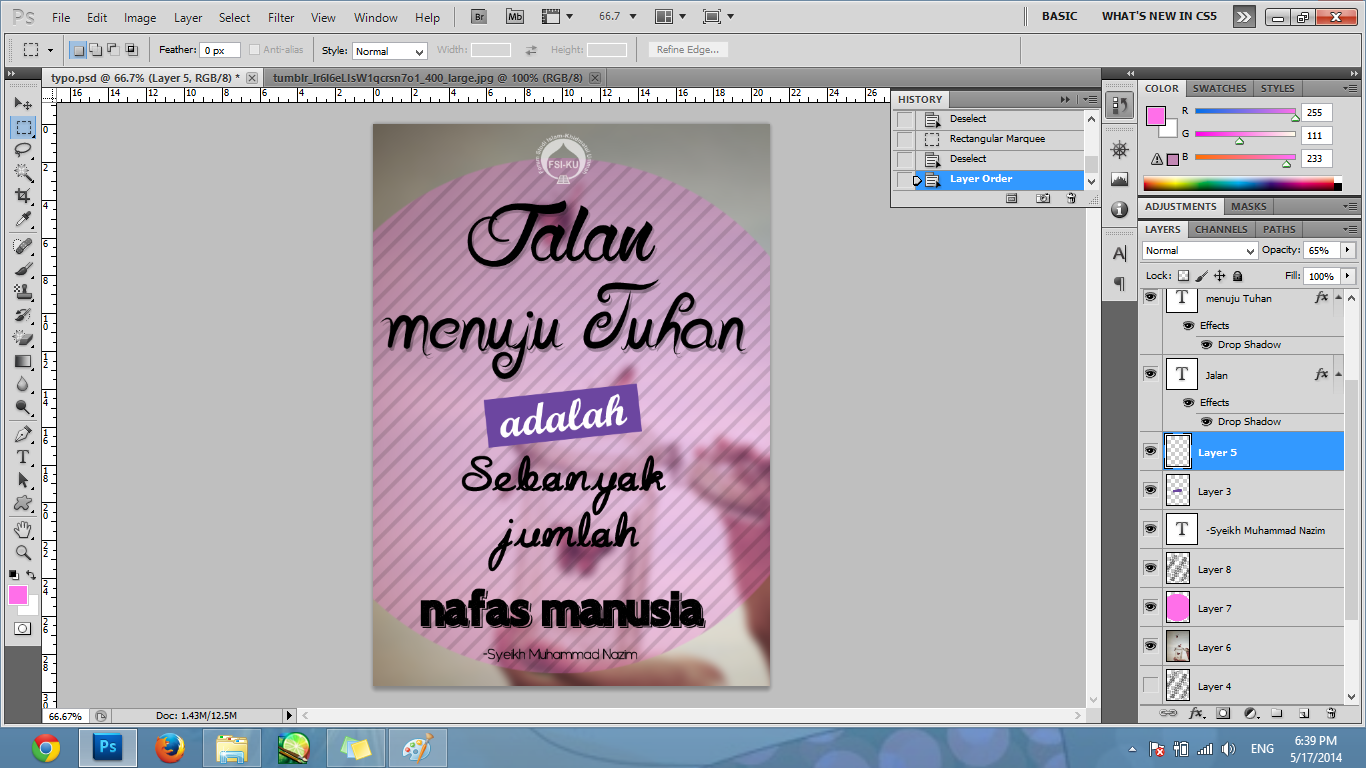
17.Kalau cuma gini doang aneh kan ya.. Nah, objek lingkaran ini kita transparanin warnanya. Caranya? Perhatikan tool layer, diatasnya ada tulisan Opacity 100% nah kurangi persennya jadi 50 % atau sesuai yang kalian inginkan.
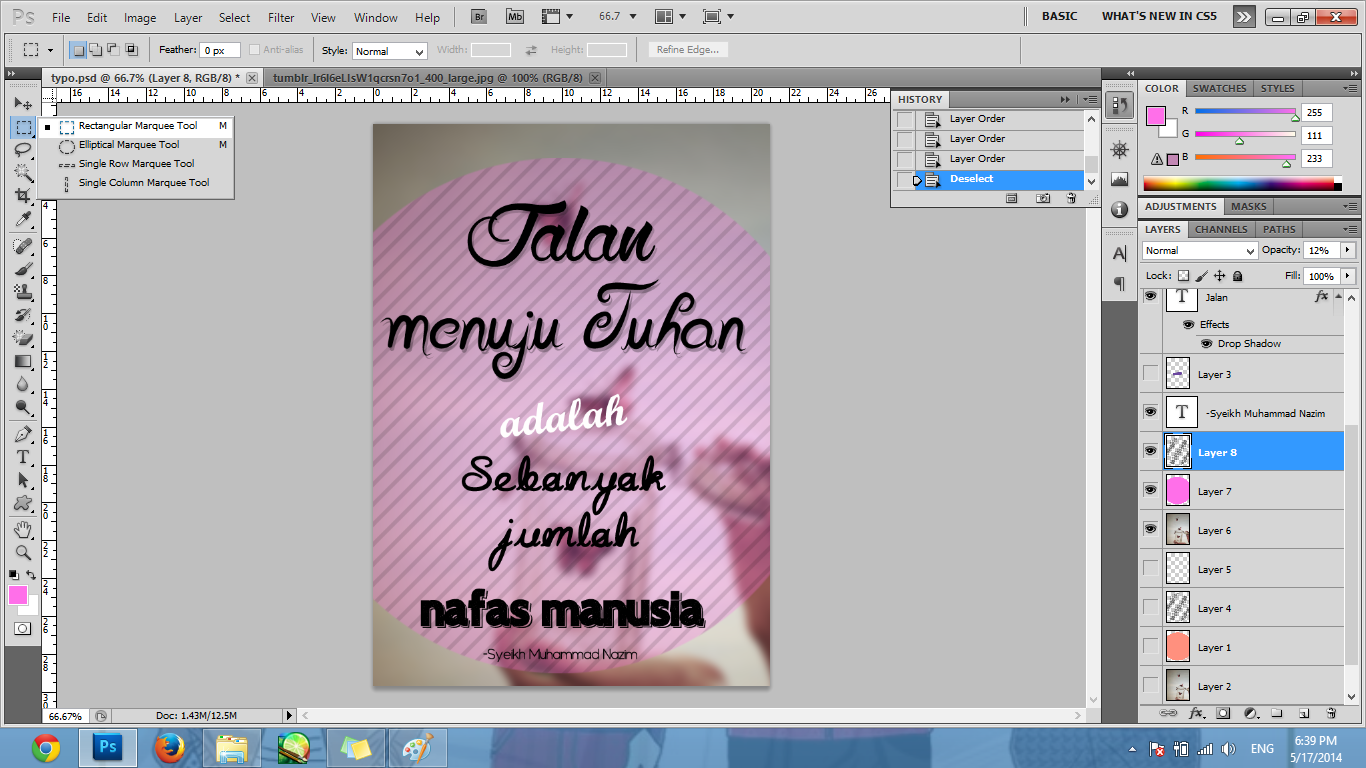
18.Nah, saya juga memakai pattern untuk pola garis-garis. Biar temen-temen gak pusing dan bertanya-tanya apa itu pattern? Nanti dibahasan selanjutnya ya!
19. Rasanya masih ada yang kurang nih, saya mau poles dikit teksnya. Bagian 'adalah' mari kita buat objek persegi panjang.
Caranya sama seperti membuat lingkaran, hanya saja kita gunakan Rectanguler Marquee
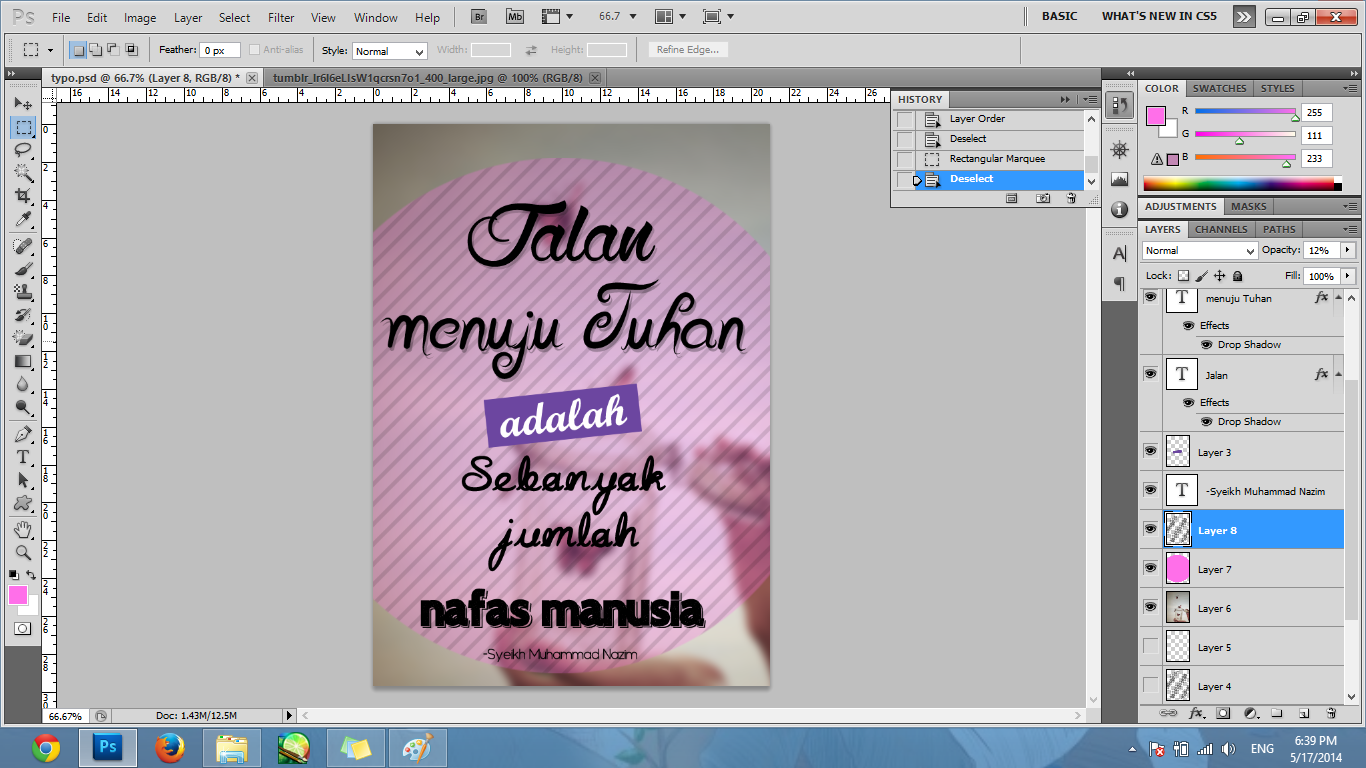
20. Nah, langkah-langkah ikuti seperti membuat objek lingkaran, di Free Transform atau CTRL+T juga bisa mengubahnya dengan rotasi.Objek Perseginya jadi sedikit miring :p
21. Nah, selesaaaai~ Taraaa~ tinggal masukan logo FSI-KU nya :)
Jangan lupa kalau kamu ingin mengakui ini karya originalmu, tuliskan namamu atau inisial namamu. Itung-itung bisa terkenal juga *eh
Yoshaa~ Alhamdulillah sekian Tutorial ini. Saya membuat Tutorial pertama tentang memanfaatkan Tool Teks di photoshop.
Selamat mencoba, teman-teman bisa mengumpulkan hasil dari tutorial ini Minggu depan!
Boleh juga memakai kata-kata mutiara yang berbeda.
Yak! Selamat Belajar! Salam Kreatif!
Nah, Font dan gambar bisa unduh disini




















Tidak ada komentar:
Posting Komentar